
10 façons d’exécuter ton JavaScript
Quand on apprend à coder et surtout quand on commence par le développement Web, on peut vite être perdu voir confus par l’immensité des possibilités qui s’offrent à nous.
Dans cet article, je vais te montrer mais surtout t’expliquer 10 façon d’exécuter du JavaScript, c’est parti !
ℹ️ Je vais partir du principe que tu as installé VSCode et que tu connais les commandes de bases du terminal (cd, ls, etc.)
Avant de commencer, tu peux créer un fichier index.js (avec VSCode par exemple) avec le code suivant :
console.log("Youhou! Mon code s'exécute 🎉");Cela nous permettra de vérifier facilement que nos différentes façons d'exécuter du code JavaScript fonctionnent !
1. Le terminal & NodeJS
Si tu n’as jamais utilisé le terminal, je t’invite à t’y intéresser car il sera un de tes compagnons indispensable dans ton apprentissage de la programmation.
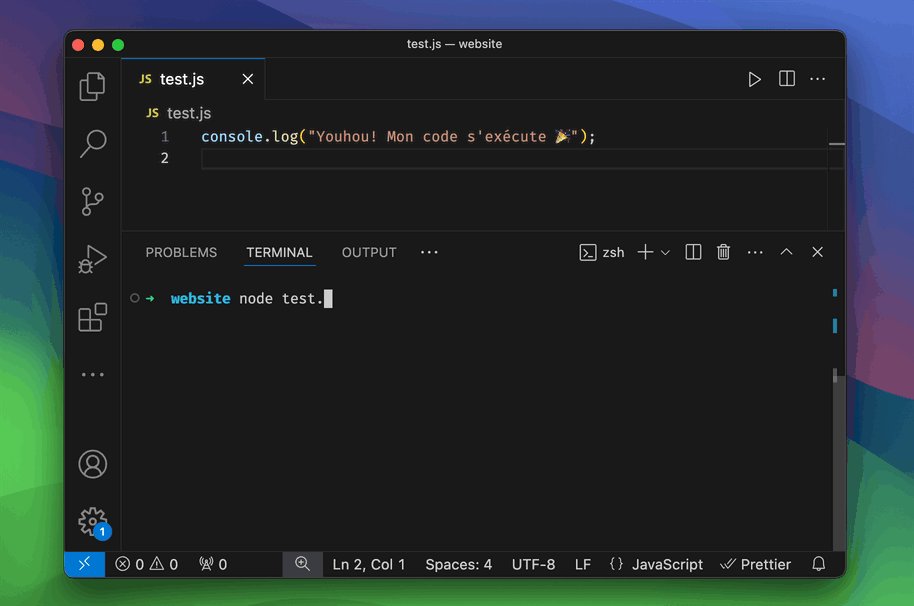
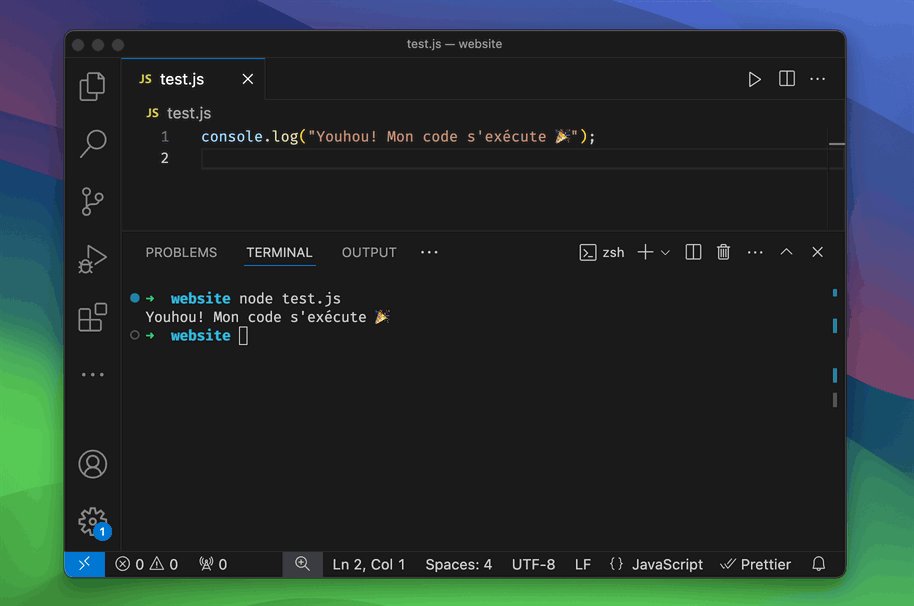
Tu peux par exemple ouvrir un terminal depuis l’éditeur VSCode comme ci-dessous, puis écrire la commande node index.js dans le terminal pour exécuter le code du fichier, tout simplement 😁

💡 Si tu as une erreur du type
zsh: command not found: nodeà la place du message, c'est probablement que NodeJS n'est pas installé sur ta machine. Tu peux voir comment faire ici ou demander à un/une amie 😬
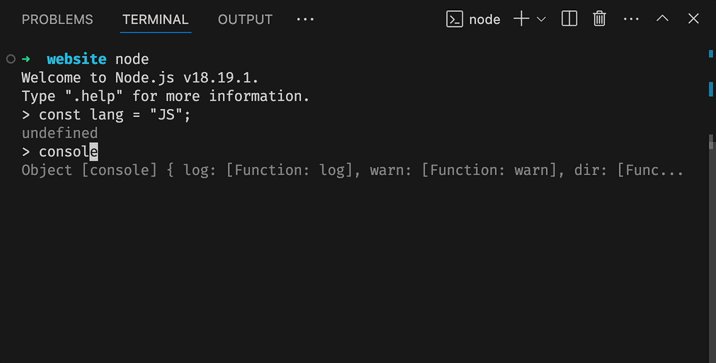
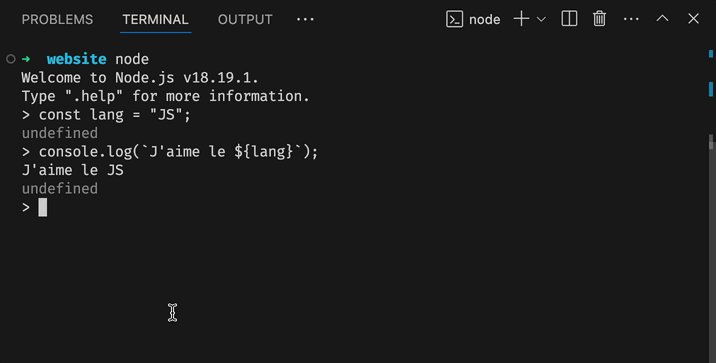
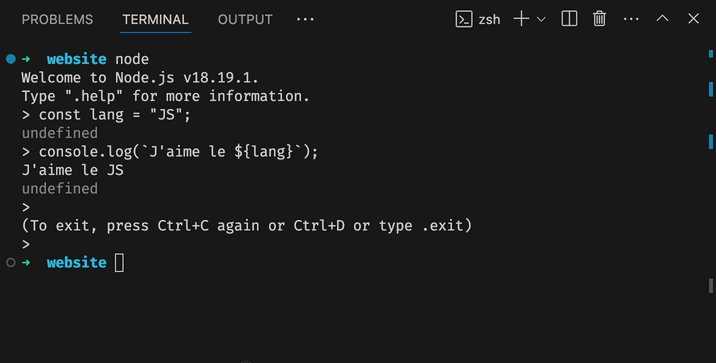
2. La console de node
D'ailleurs, tu peux aussi utiliser node sans spécifier de fichier. Dans ce cas, tu pourras exécuter du code directement comme dans un terminal. C'est très pratique si tu veux tester du code rapidement par exemple :

3. VSCode x Code Runner
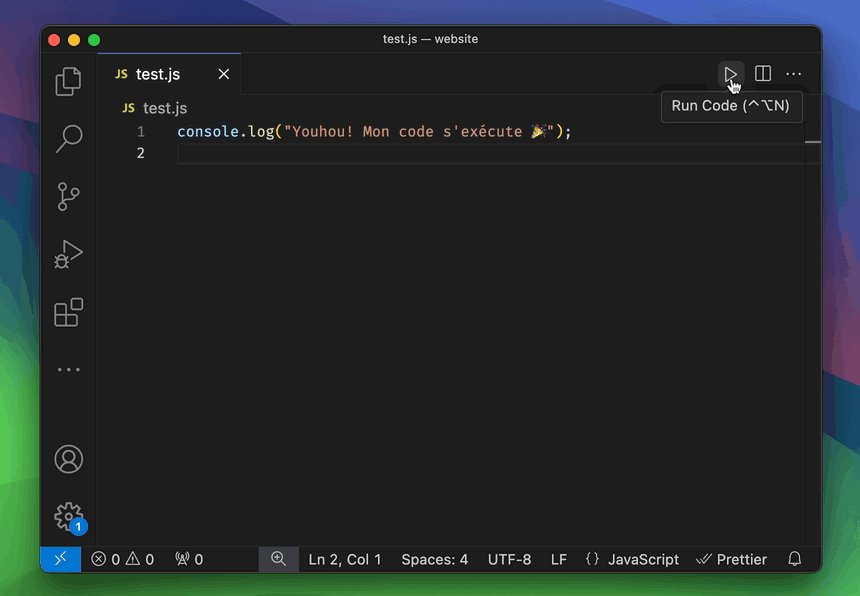
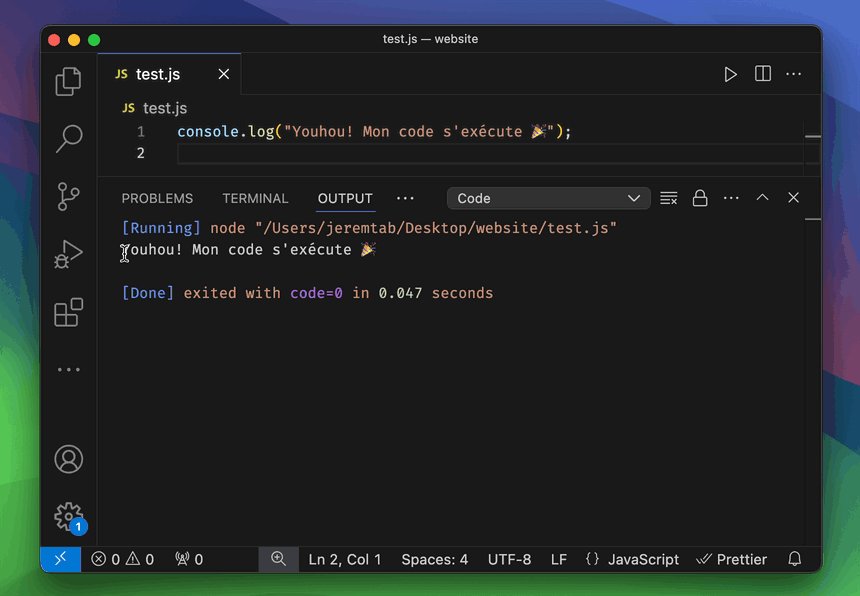
Utiliser node pour exécuter un fichier c'est cool, mais il y a encore plus rapide !
Si tu l'installes l'extension Code Runner tu peux exécuter n'importe quel fichier JavaScript en cliquant sur le bouton play (▶️) en haut à droite de l'écran.

4. Dans le navigateur
Pouvoir exécuter du JS c'est cool mais parfois on a aussi besoin de le combiner avec du HTML. Pour tester ça, on va faire un fichier index.html qui contient aussi du JavaScript cette fois ci !
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>HTML + JS</title>
</head>
<body>
<h1>Je suis du HTML</h1>
<script>
// on fait un console.log() pour tester que le JS est appelé
console.log("Youhou! Mon code s'exécute 🎉");
// on récupère le h1
const h1 = document.querySelector('h1');
// on écoute les cliques utilisateur sur le h1
h1.addEventListener('click', () => {
// on remplace le texte du h1
h1.innerText = 'Je suis du HTML et du JavaScript !';
});
</script>
</body>
</html>Cette fois-ci, on va ouvrir le code dans un navigateur web (comme Google Chrome, Firefox ou Safari) pour pouvoir à la fois visualiser le HTML et exécuter le JavaScript. Pour ce faire, il suffit de glisser le fichier index.html directement dans le navigateur :

⚠️ Attention, cette méthode peut causer des soucis, on verra pourquoi un peu plus bas !
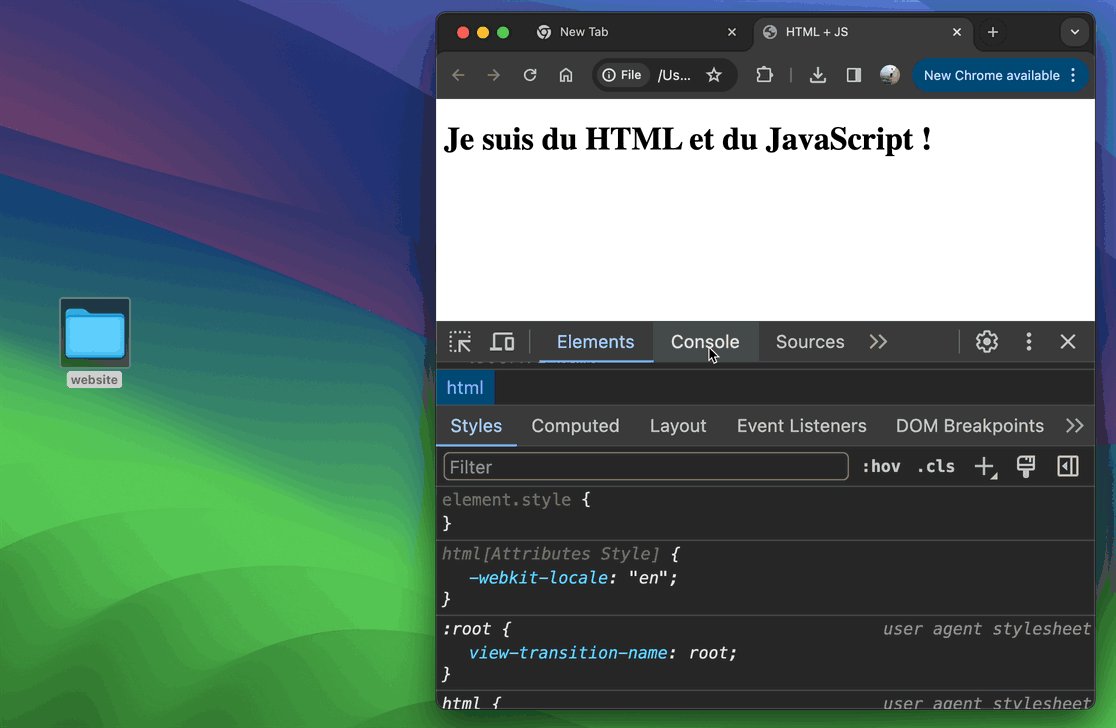
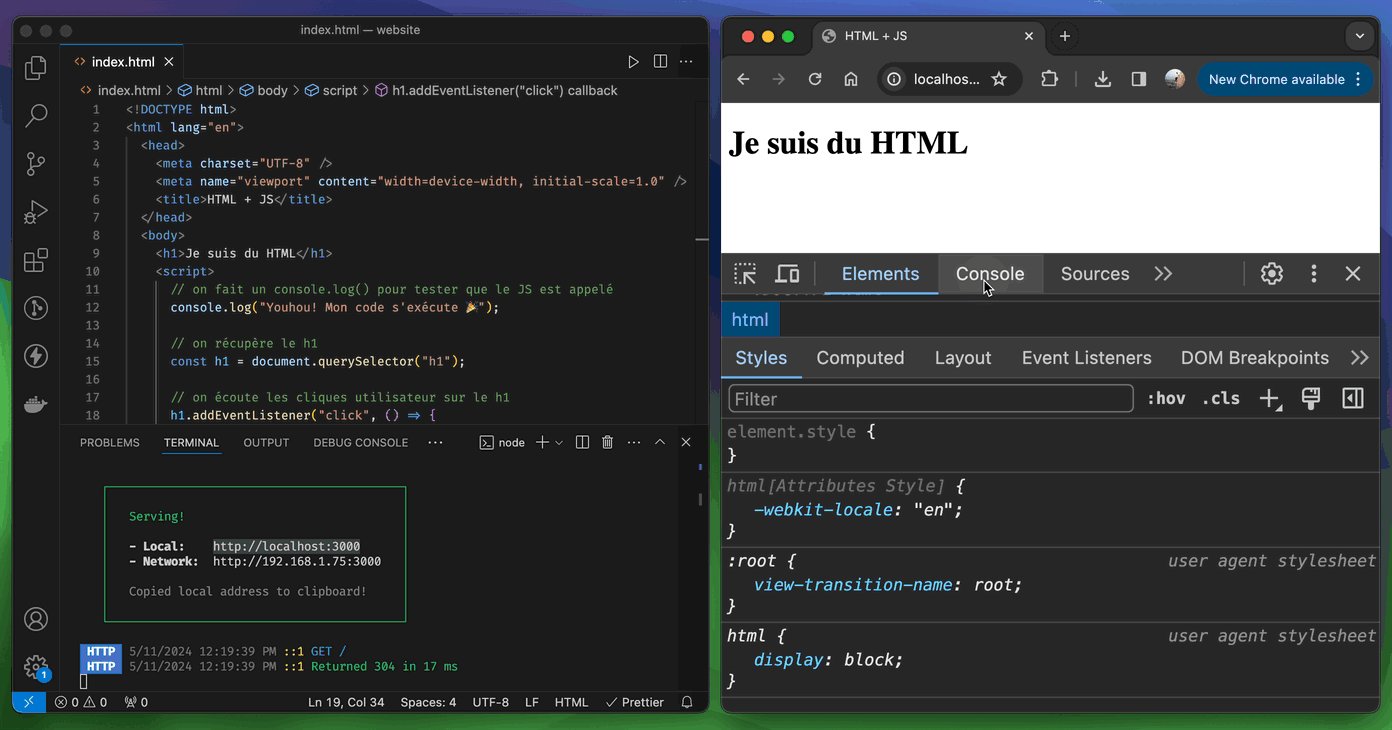
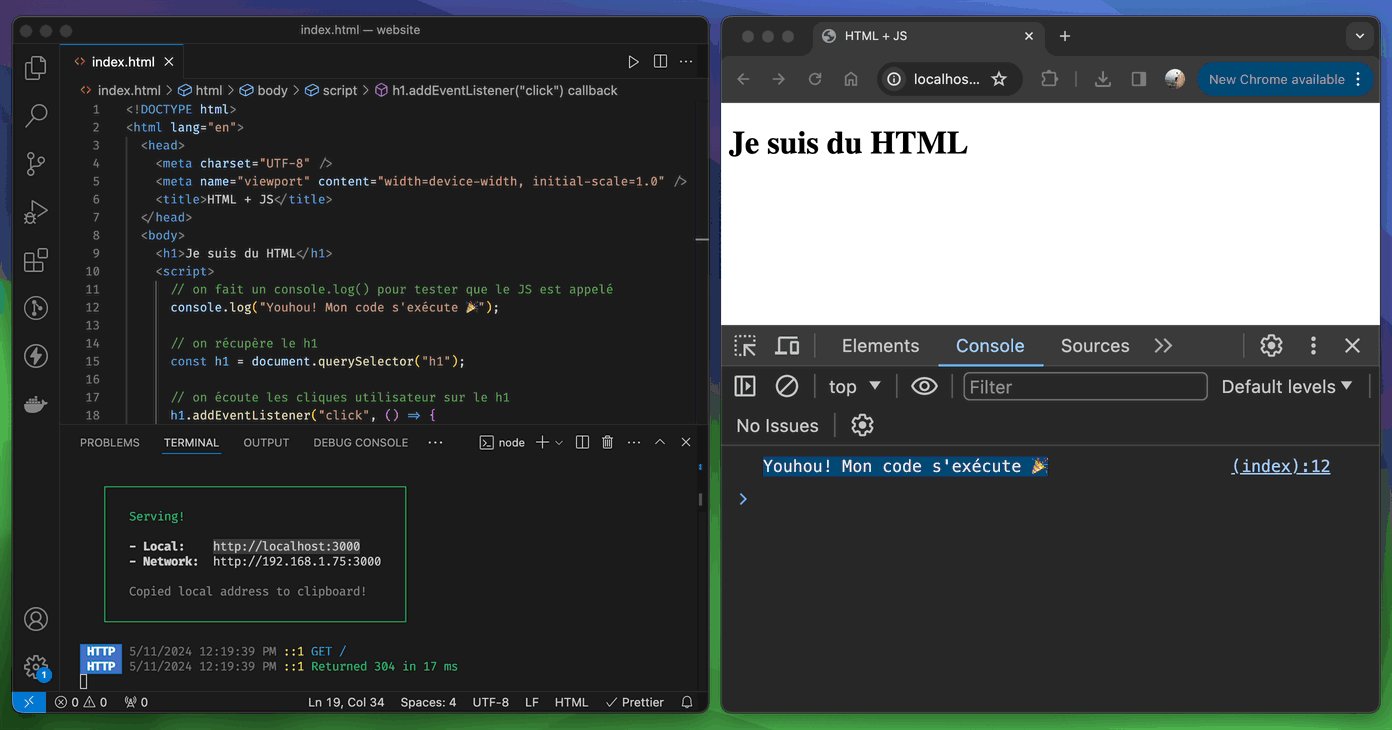
5. La console des navigateurs
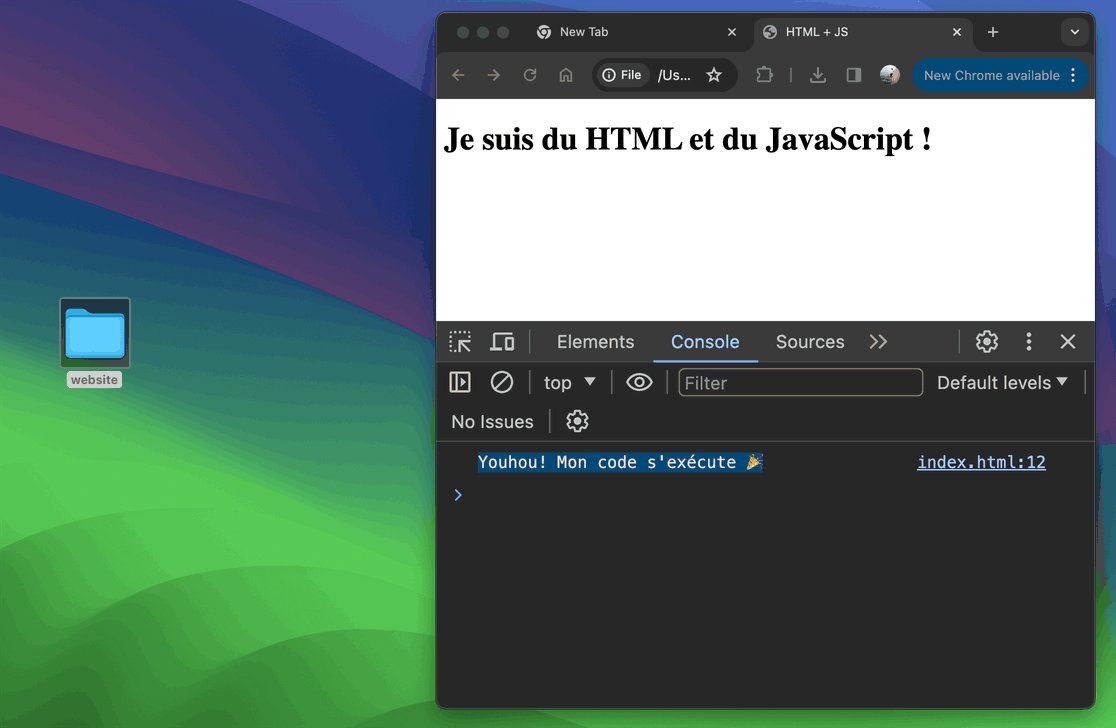
Comme tu as pu le remarquer, le code fonctionne bien, mais le console.log() n'est pas affiché sur la page. C'est normal car console.log() sert uniquement à afficher des messages d'informations destinés au développeur.ses, c'est pourquoi on doit ouvrir la console du navigateur pour voir les messages !
💡 Les racourcis pour ouvrir la console peuvent être différents en fonction du navigateur et de ton système (Mac, Windows ou Linux), je t'invite à chercher sur Google comment ouvrir la console avec ton navigateur préféré !
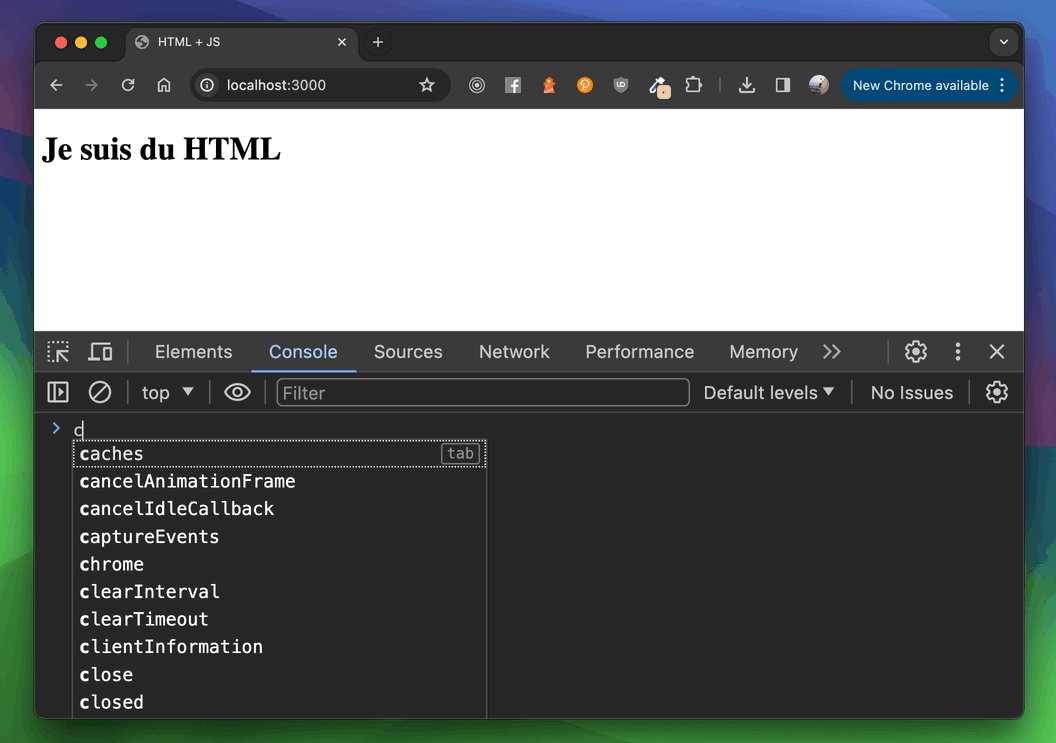
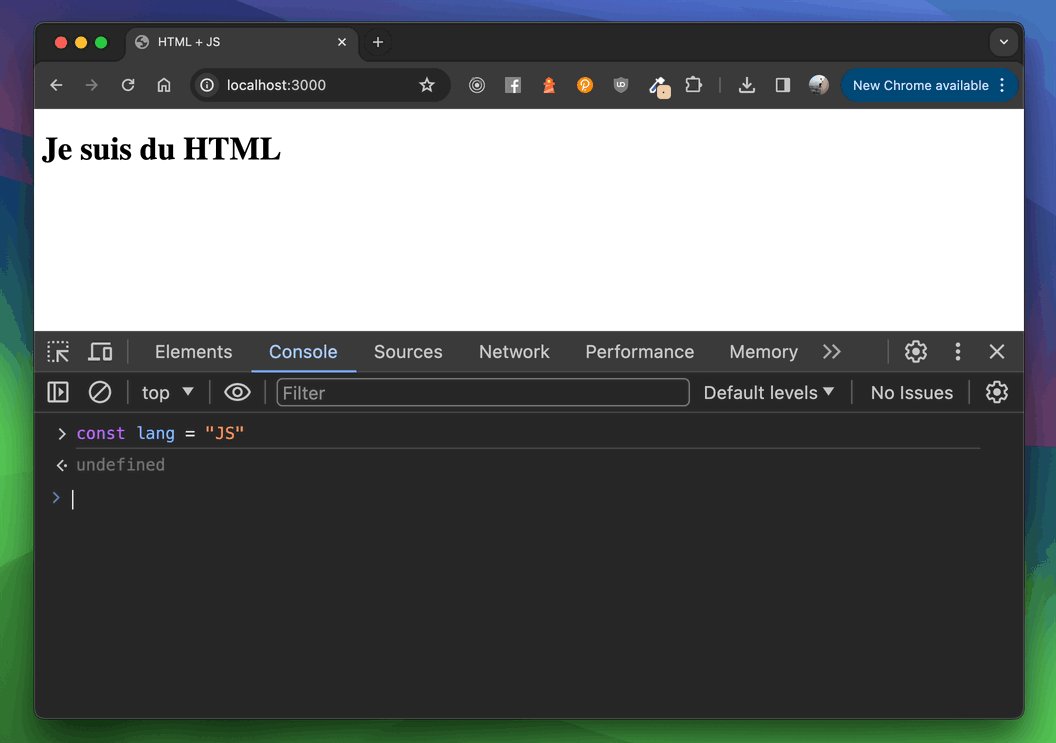
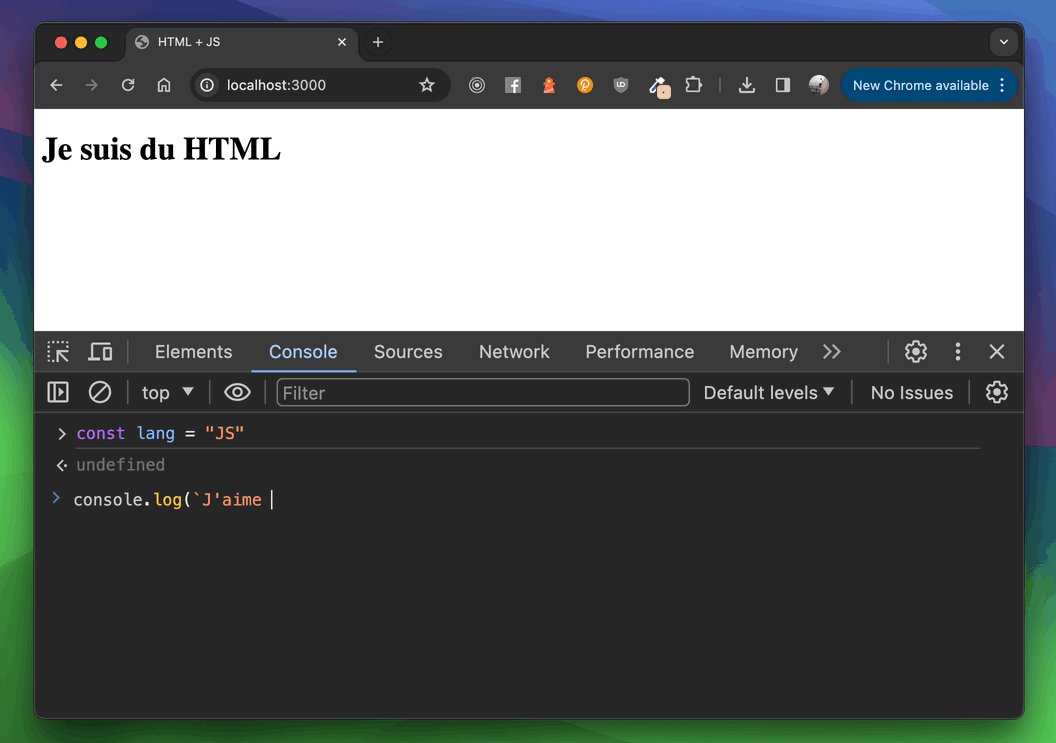
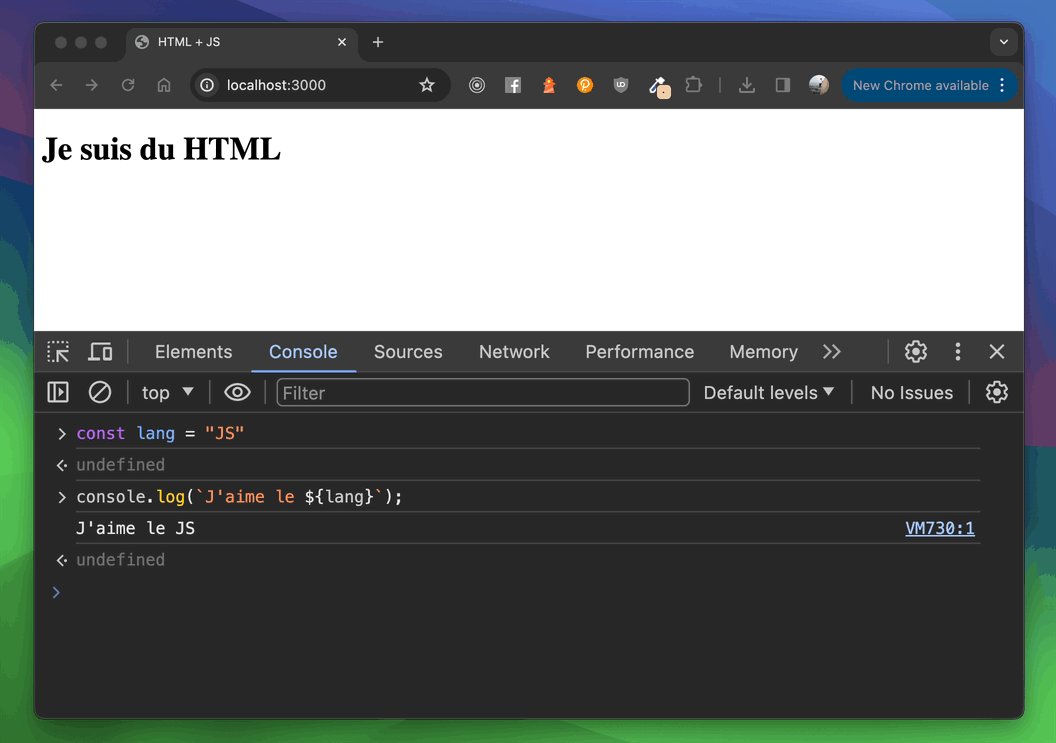
D'ailleurs, de la même façon qu'avec node, tu peux aussi directement écrire du code dans la console pour tester des choses rapidement :

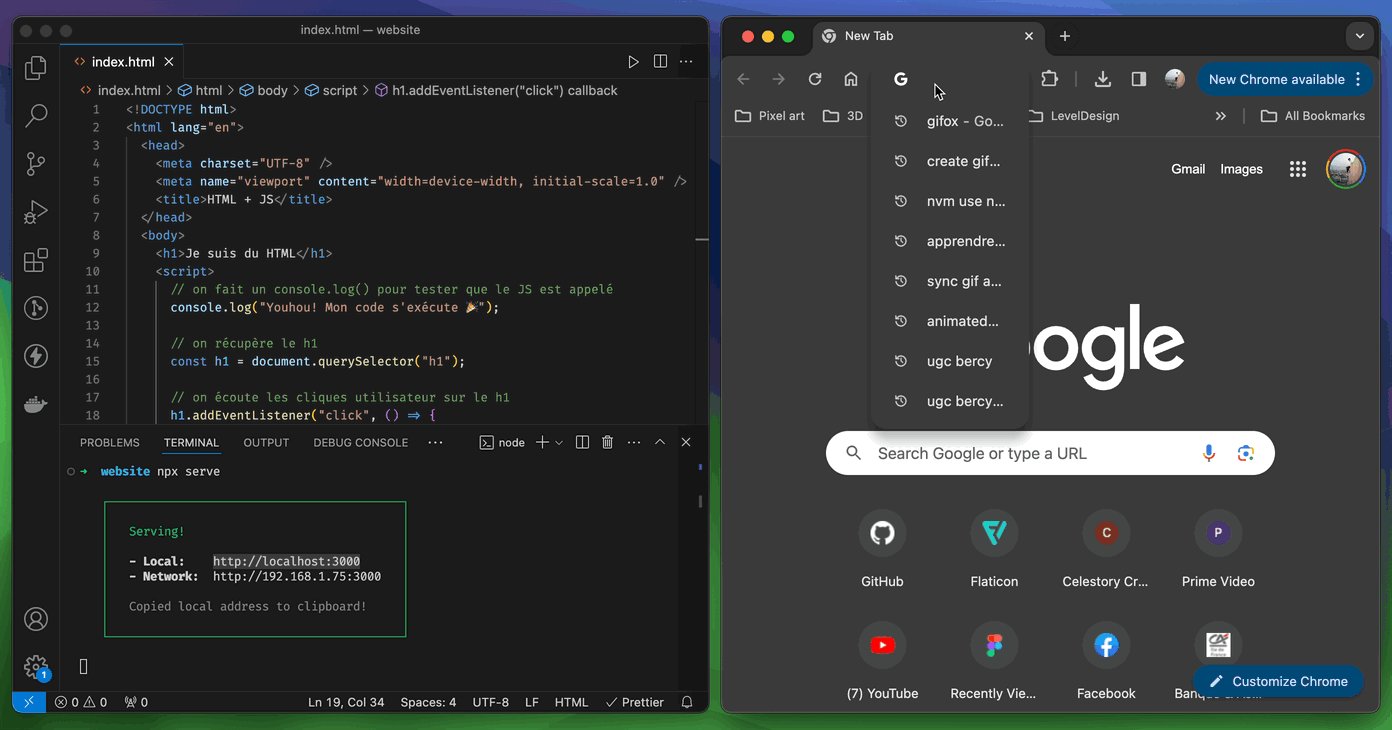
6. npx serve
Le problème lorsqu'on utilise la méthode 4, c'est que tout ne fonctionne pas correctement (on ne peut pas utiliser la fonction fetch() par exemple). C'est pourquoi il existe d'autres méthodes pour gérer les fichiers html.
On peut démarrer un serveur avec la commande npx serve, puis ouvrir le site à l'url http://localhost:3000 dans le navigateur de son choix :

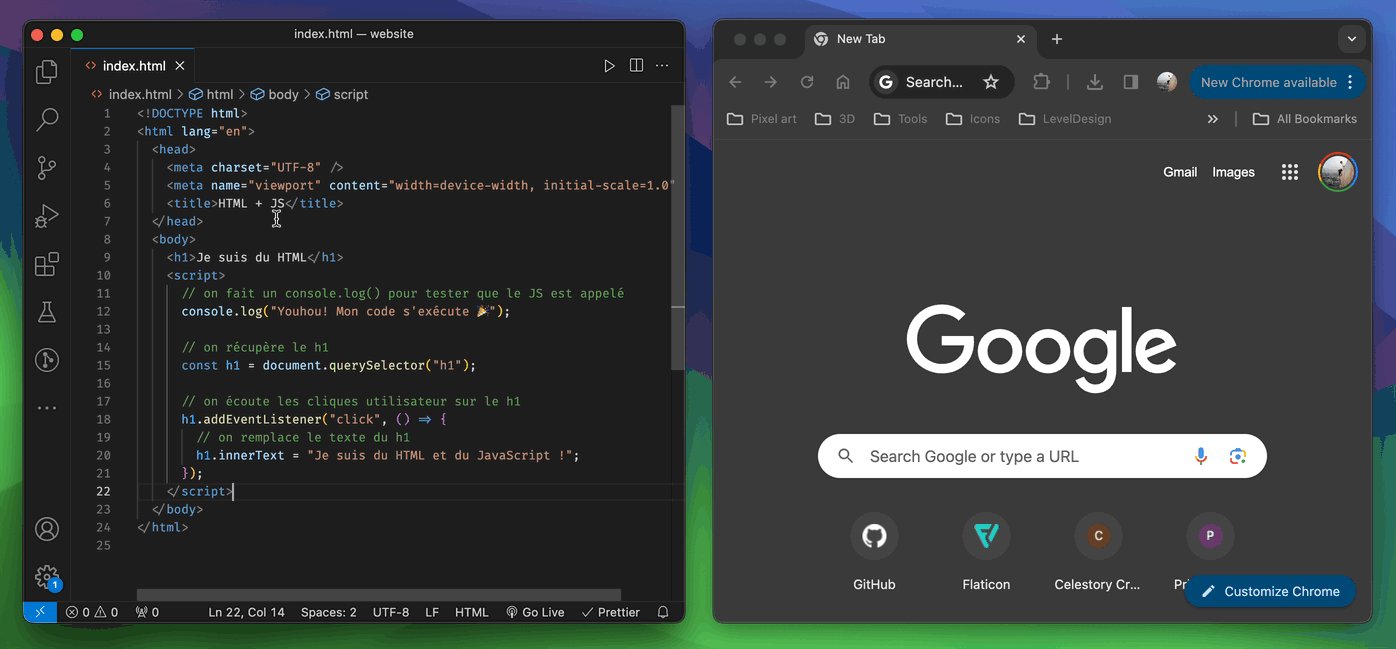
7. VSCode x Live Server
Comme avec Code Runner pour le JS seul, il existe une extension qui permet de démarrer un serveur depuis un fichier HTML dans VSCode : Live Server.
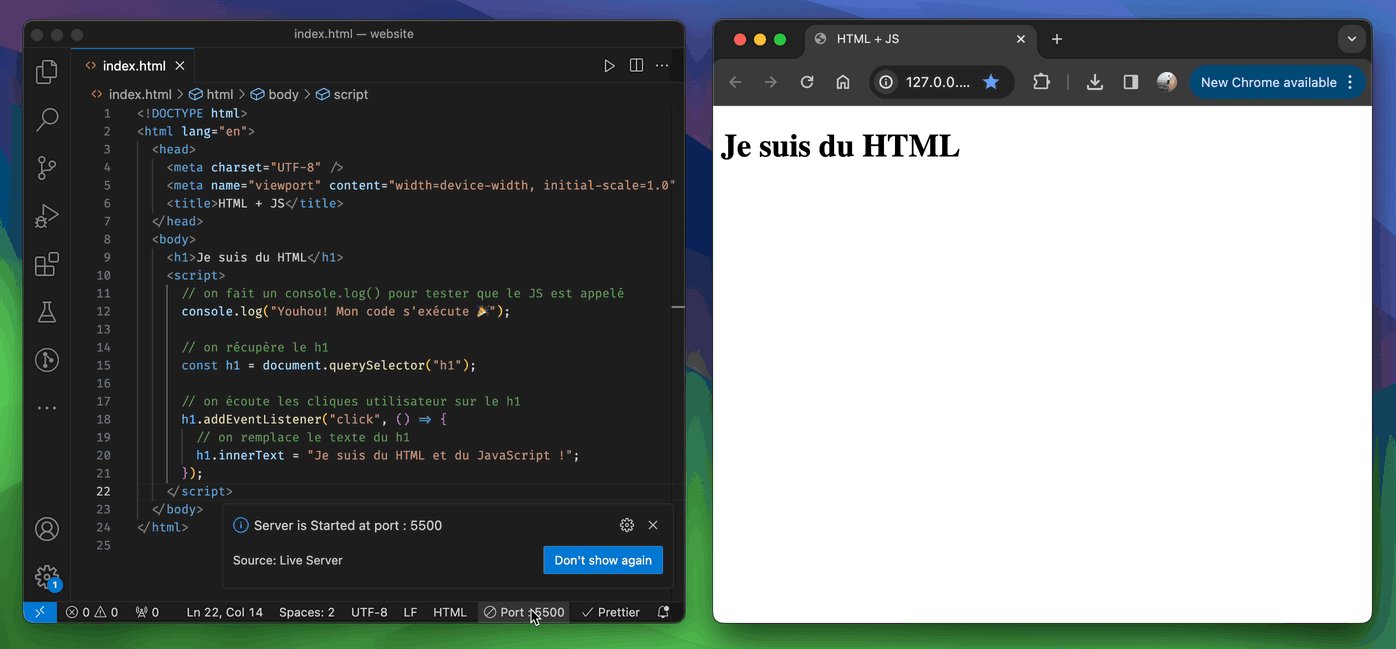
Pour l'utiliser rien de plus simple, ouvre le fichier index.html dans VSCode puis clique sur le bouton "Go live" qui est apparu en bas lorsque tu as installé l'extension.

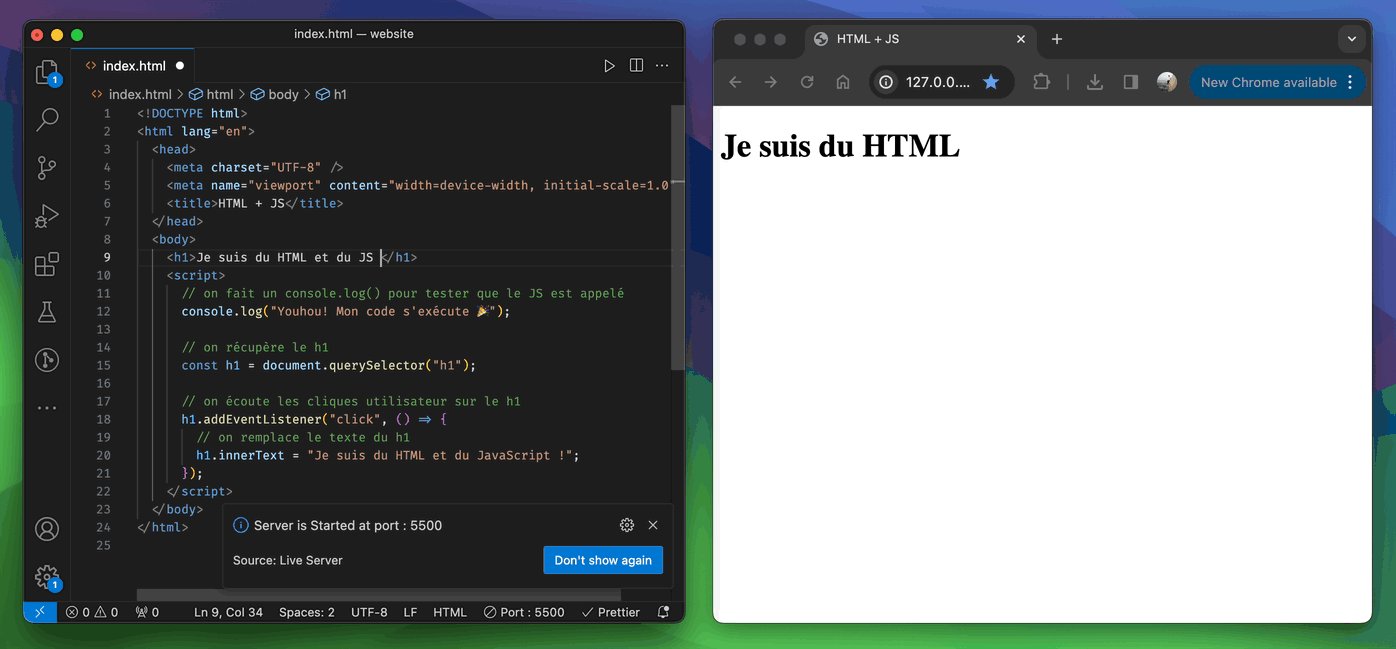
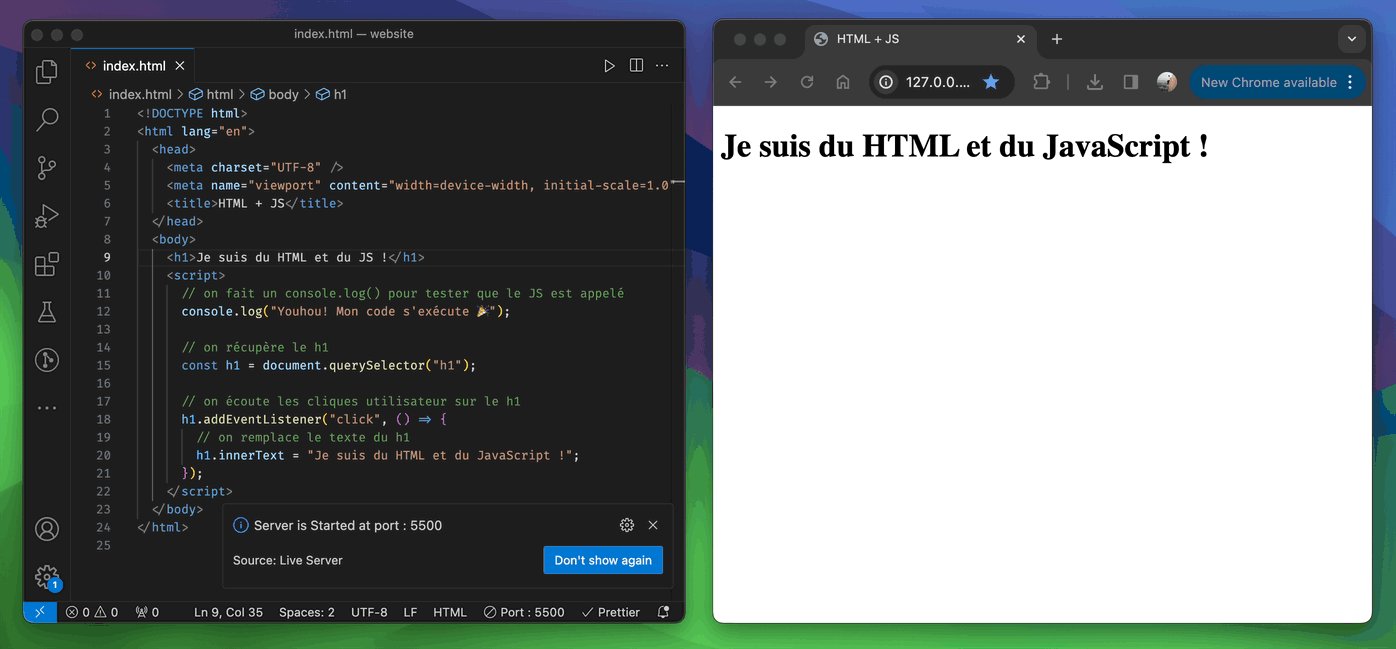
L'avantage de cette méthode par rapport à celles montrées plus haut c'est que la page web se met à jour automatiquement dès qu'on fait un changement dans le code !
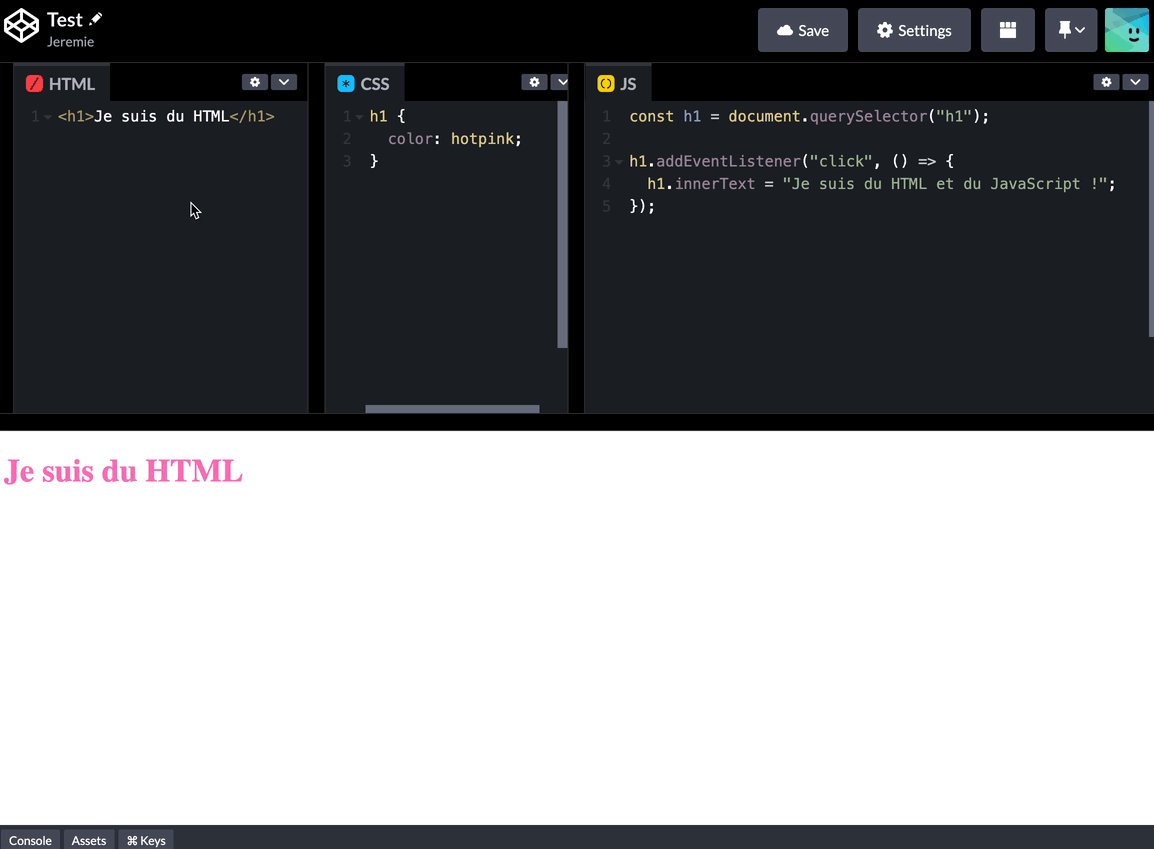
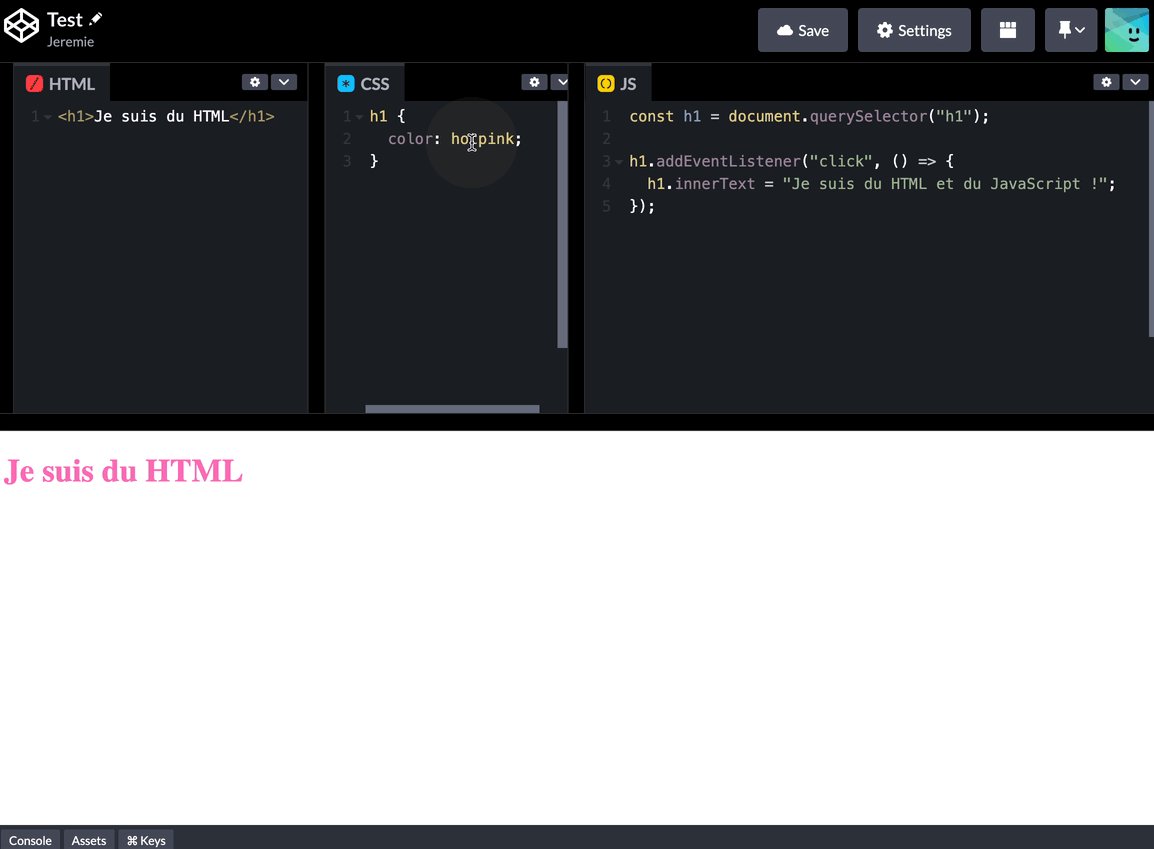
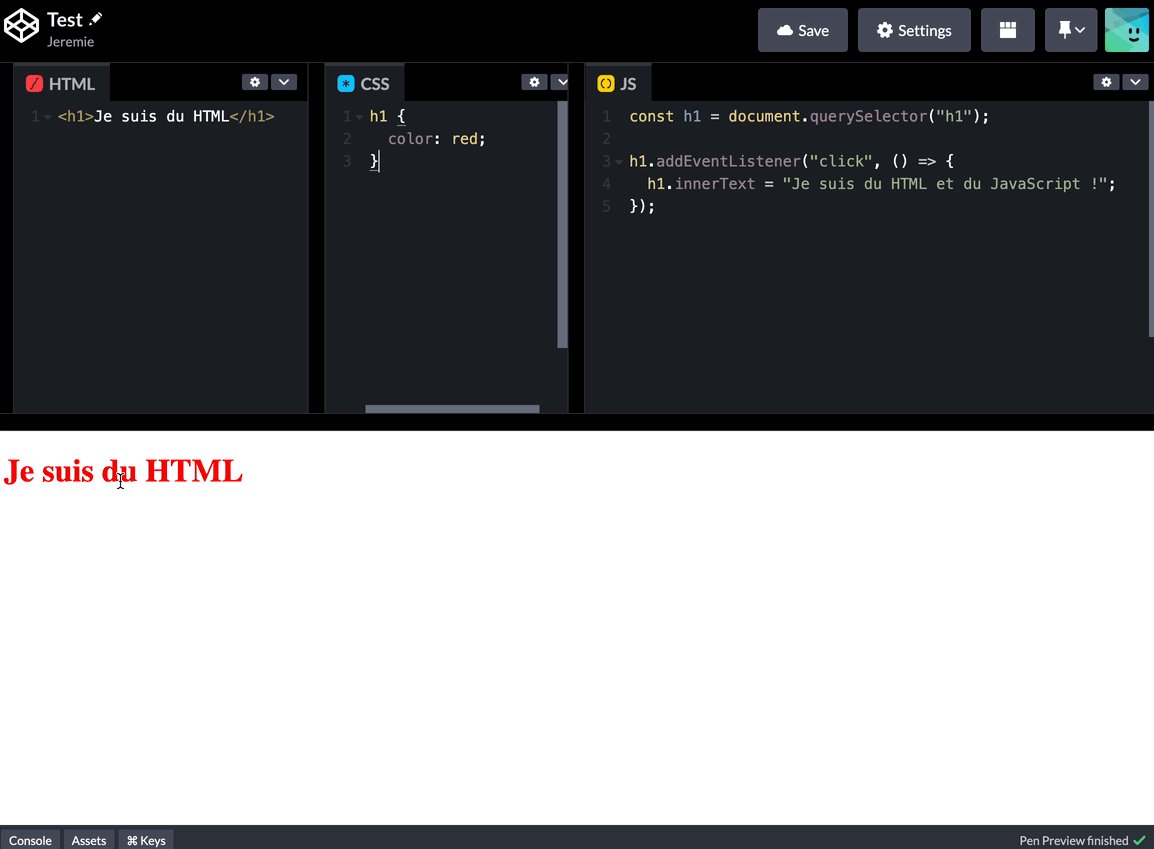
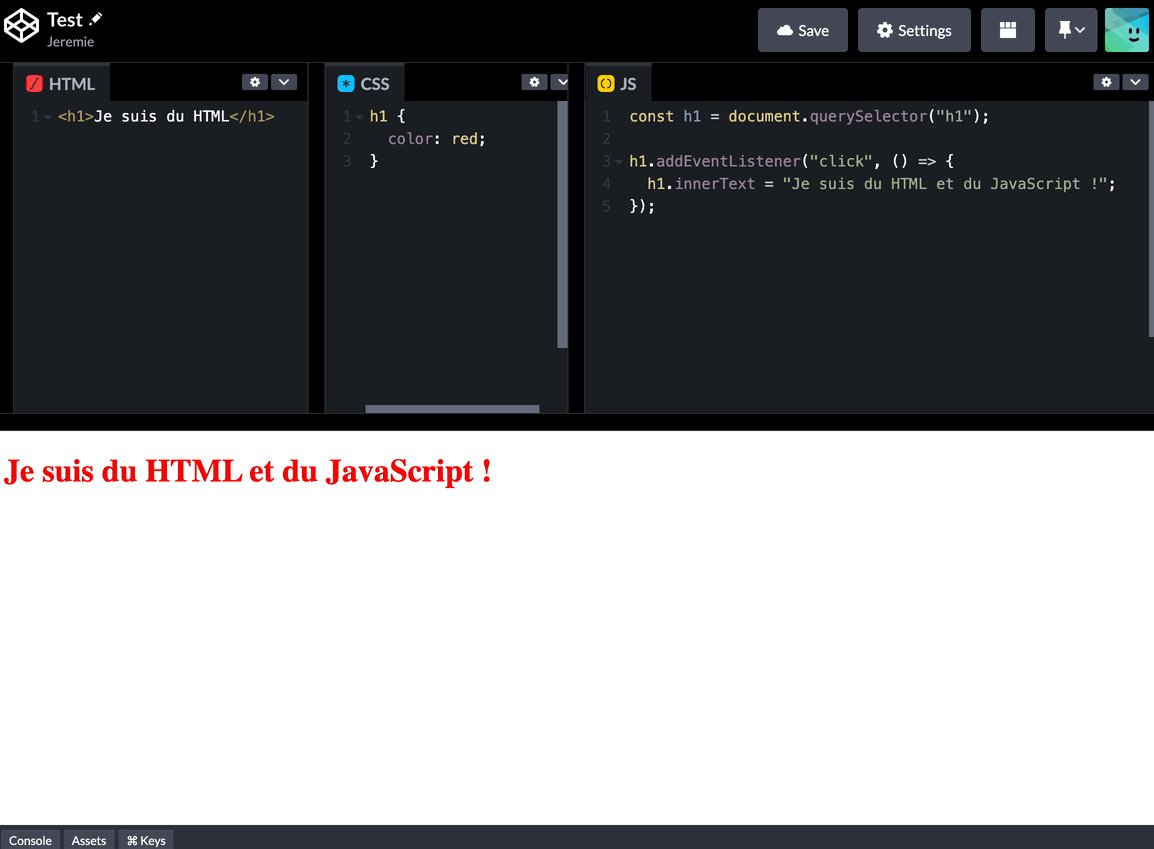
8. Codepen
Codepen est une platforme en ligne qui peut être très pratique pour tester rapidement du code HTML, CSS et JavaScript ensemble. Le seul petit souci (pour l'instant en tout cas), c'est que l'editeur est très simple et à moins de fonctionnalité que VSCode 😬

💡 D'ailleurs c'est aussi une très bonne source d'inspiration pour trouver des exemples de code et s'en inspirer pour ses projets !
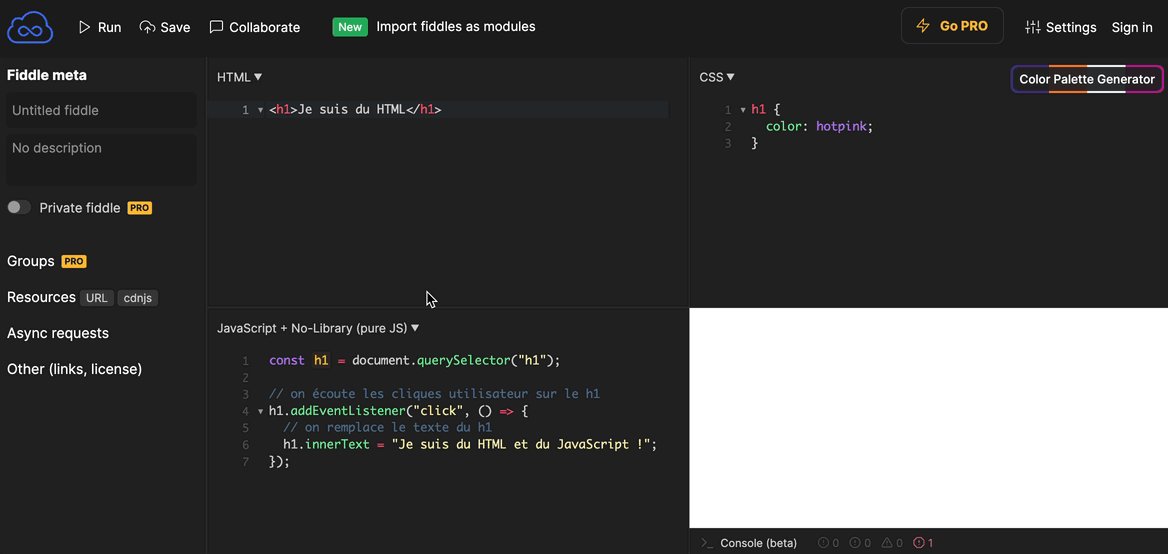
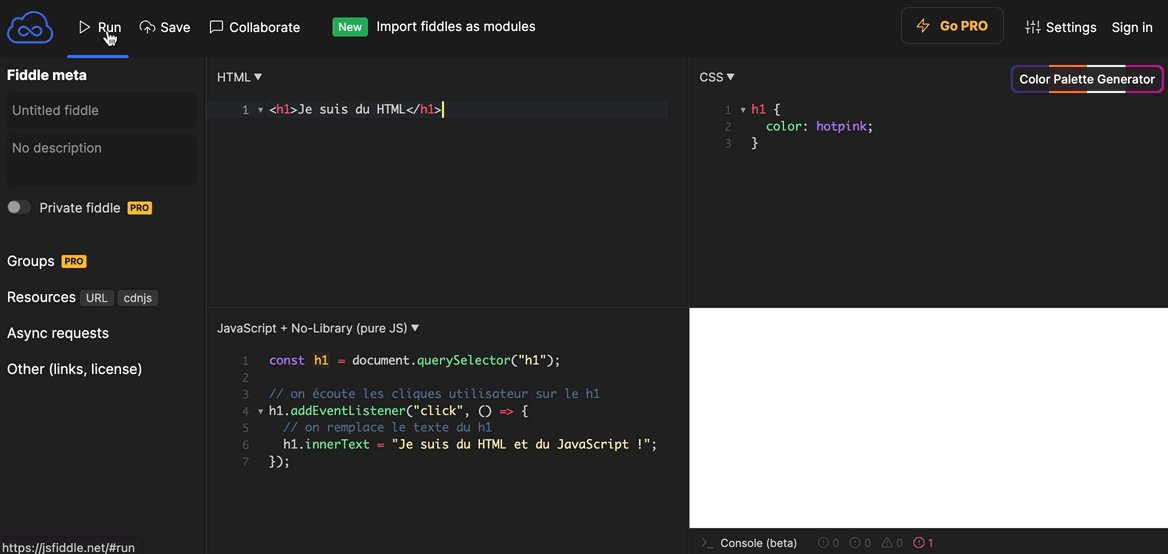
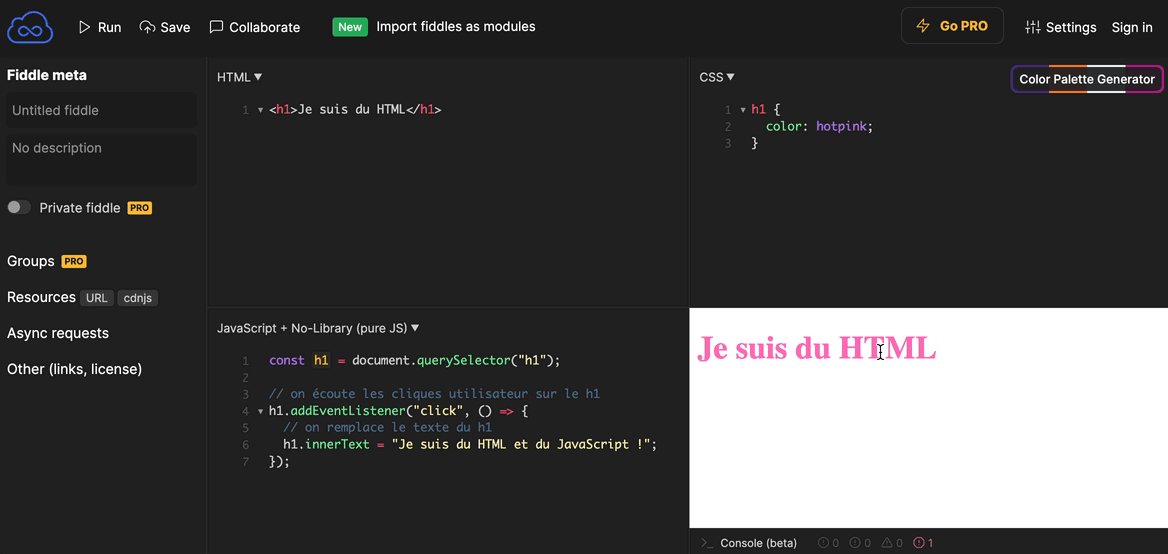
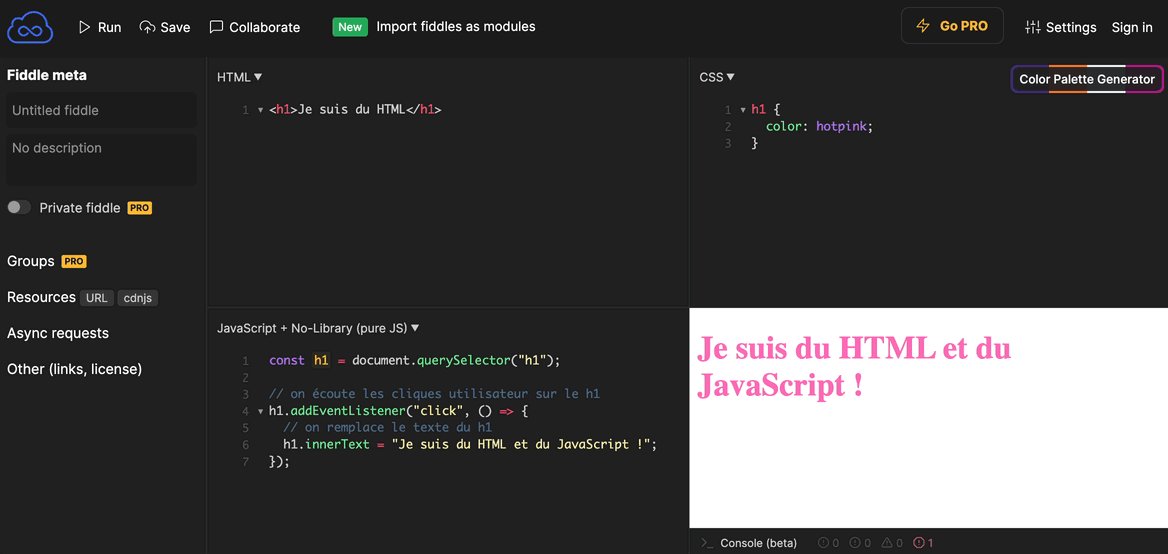
9. JSFiddle
Même principe que Codepen, JSFiddle permet de rapidement tester du code HTML, CSS et JavaScript directement depuis un site web.

D'ailleurs il existe pleins d'alternatives pour ce type d'usage mais je te laisse les découvrir par toi même et trouver celle qui te correspond le mieux 😉
10. CodePassport
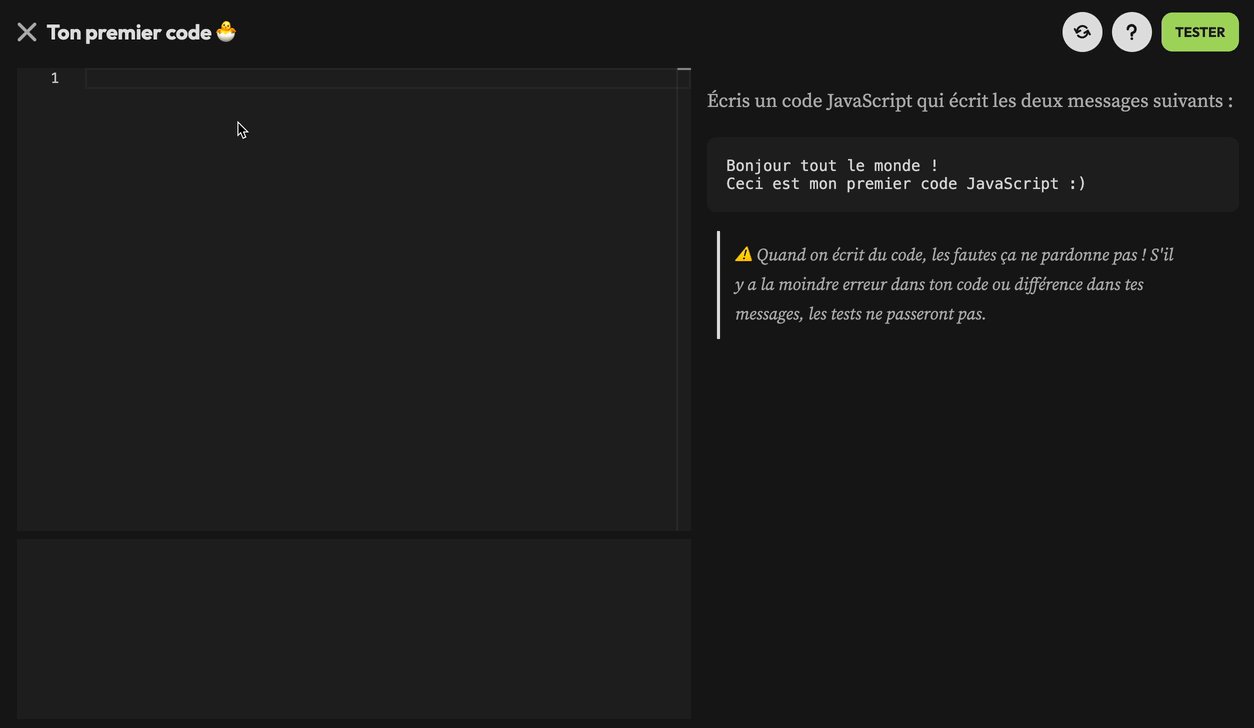
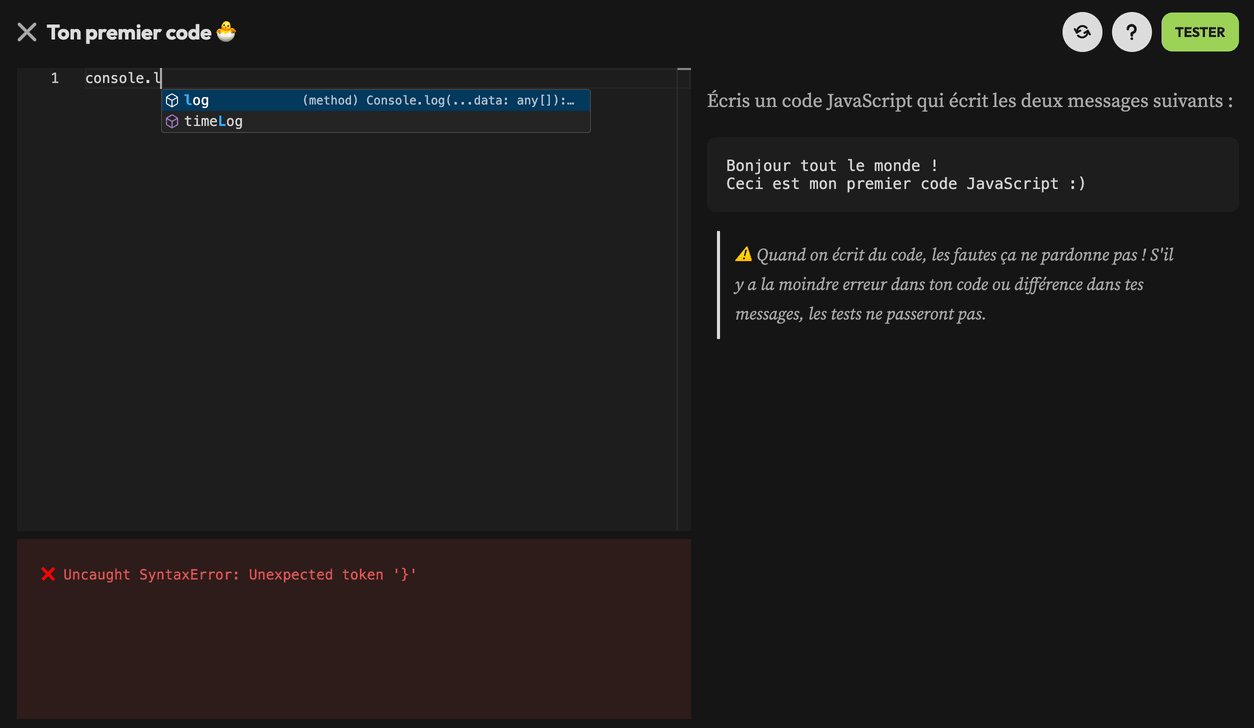
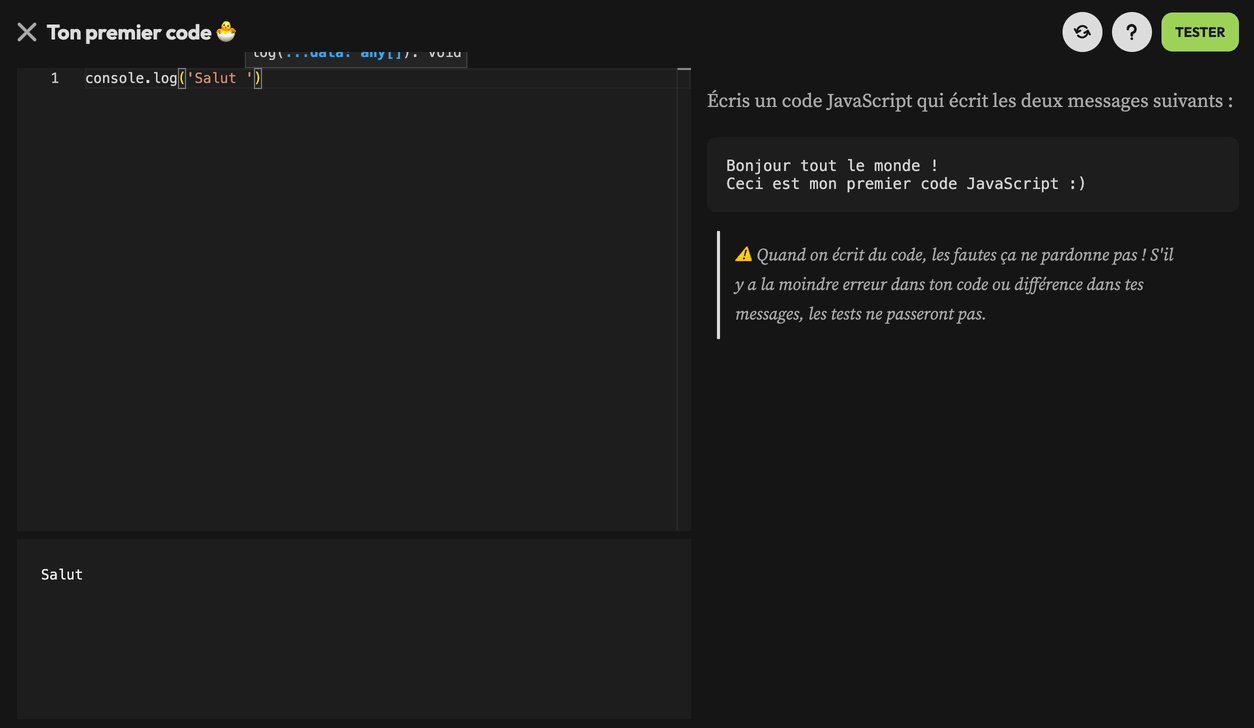
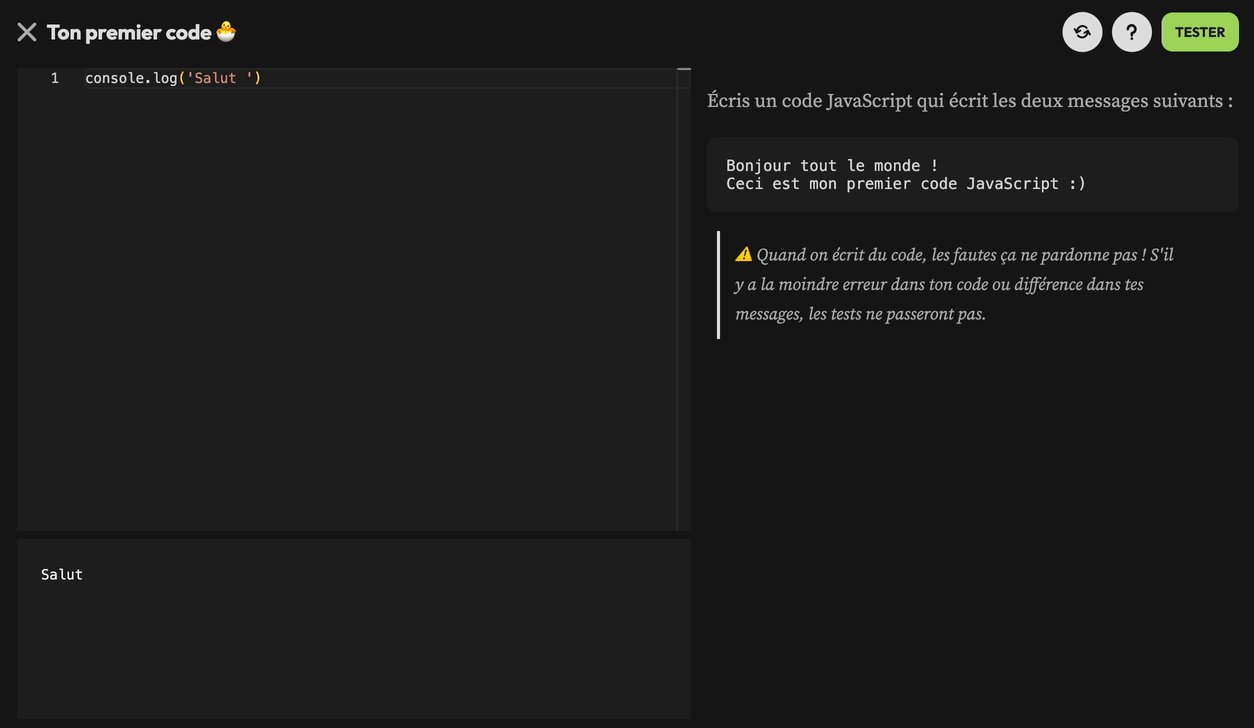
Si tu n'as pas encore testé le site, Code Passport permet d'apprendre à coder de manière interactive notamment à travers des exercices qui sont faisable directement sur le site. L'avantage c'est que tu peux écrire du code JS directement et vérifier les résultats grâce à la console intégrée :

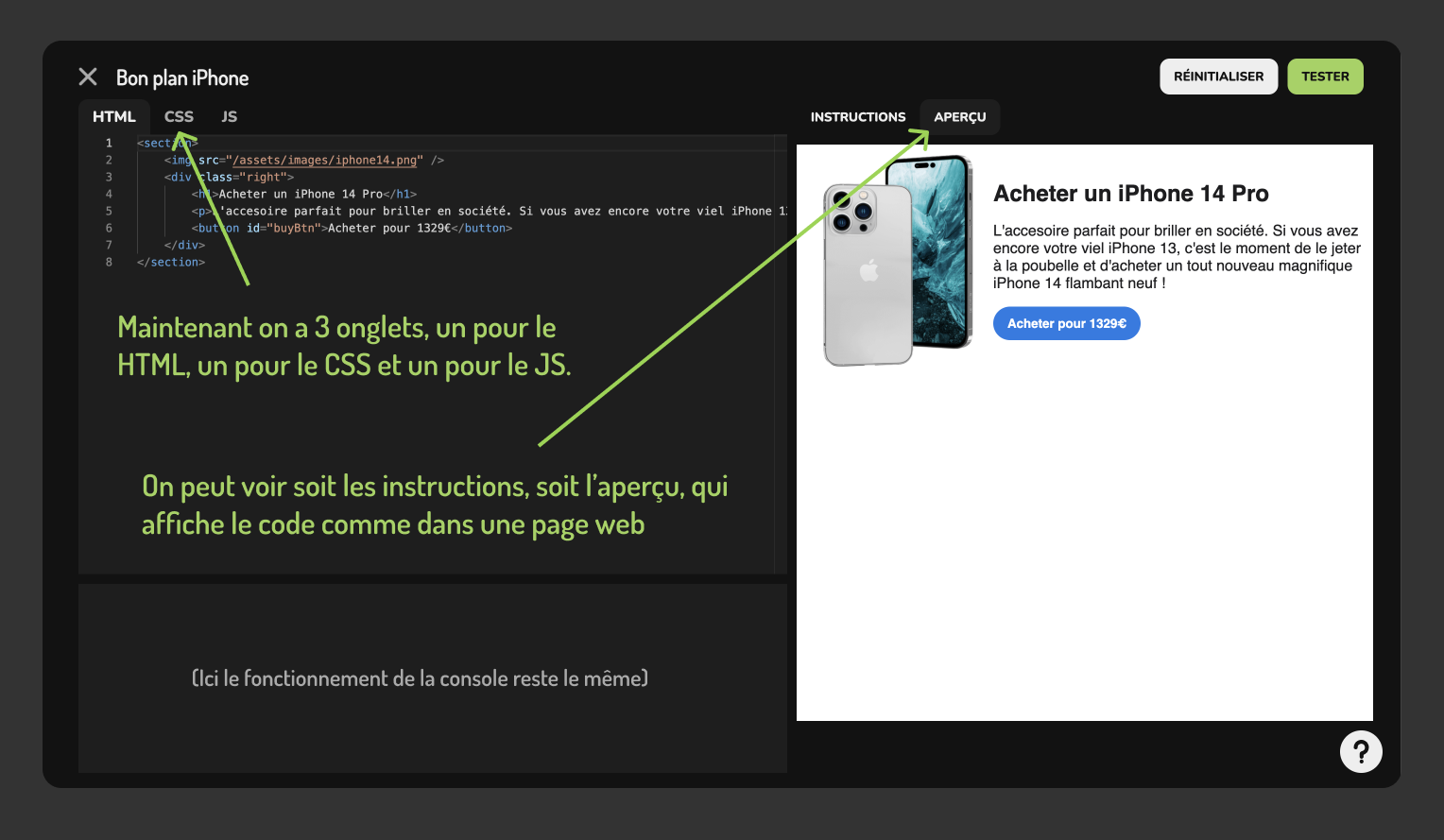
Pour les exercices qui nécéssitent d'utiliser aussi du HTML et du CSS, l'interface permet également de visualiser directement le résulat :

Conclusion
Au final, il n'y a pas de bonne ou mauvaise manière d'exécuter du JavaScript, tout dépend de ton besoin et de tes préférences 😁