
Code Passport évolue !
Code Passport est un projet qui évolue en permanence, et c'est grâce à vous !

C'est vrai que le logo a beaucoup changé, mais pas que 😅
Nous avons la chance d'échanger avec vous régulièrement et nous prenons en compte vos retours pour développer de nouvelles fonctionnalités qui vous ressemblent.
D'ailleurs, n'hésite pas à nous envoyer un message sur discord si tu as des idées !

Par contre, nous ne sommes pas les meilleurs en communication, mais on essaye de changer ça !
C'est entre autres pourquoi nous avons décidé de faire cet article, afin de vous tenir au courant des récentes améliorations que nous avons ajoutées à la plateforme pour la rentrée.
Connexion Email, Google & Github
Pendant longtemps, nous proposions uniquement une connexion avec Github. On se disait que c'était une bonne solution pour les développeur⸱ses (en plus ça simplifiait les choses pour nous 😬) mais pour les nouveaux et nouvelles venues n'ayant jamais codé ce n'est pas l'idéal.
Nous avons donc intégré, en plus de Github, l'option de se connecter avec un email ou un compte Google.
Si ce n'est pas déjà fait, n'hésite pas à créer ton compte !
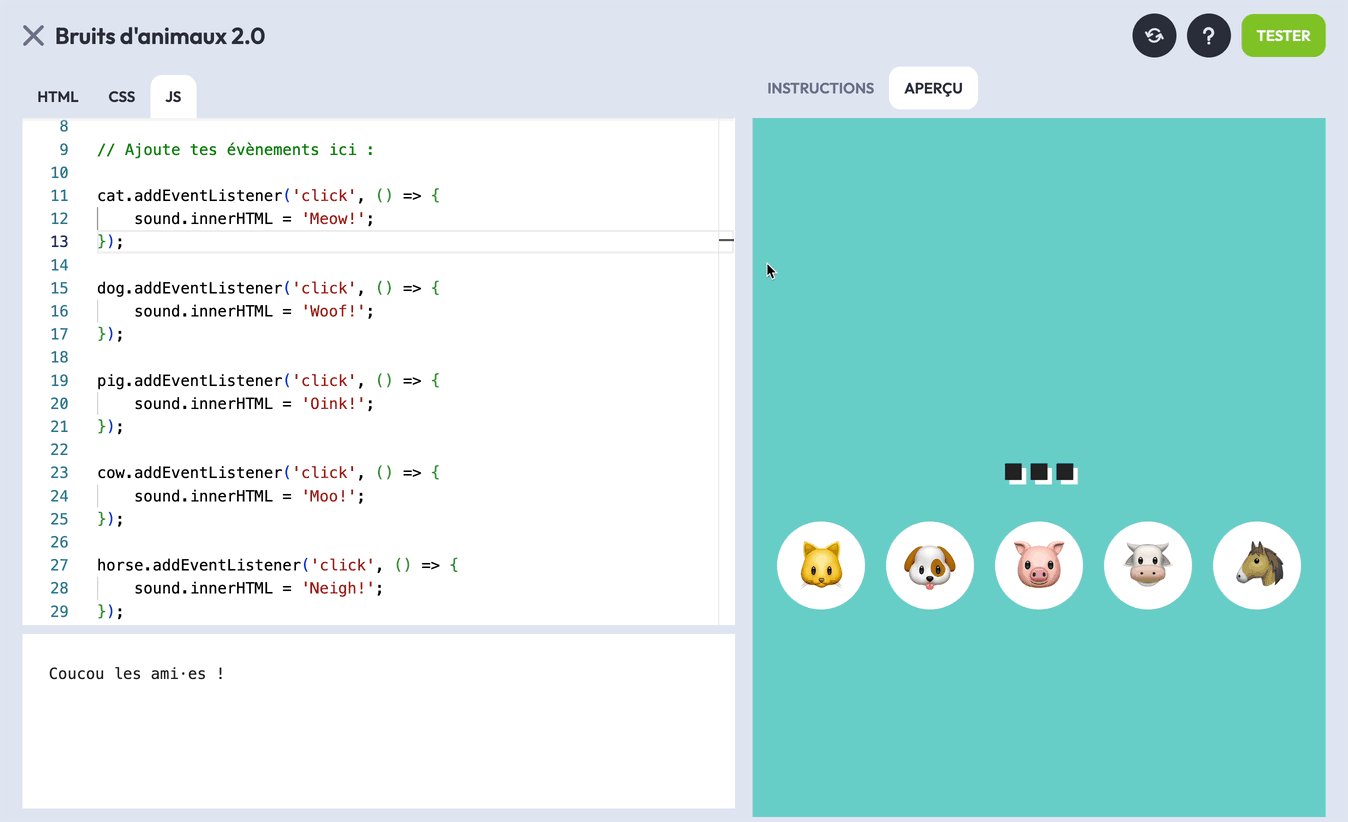
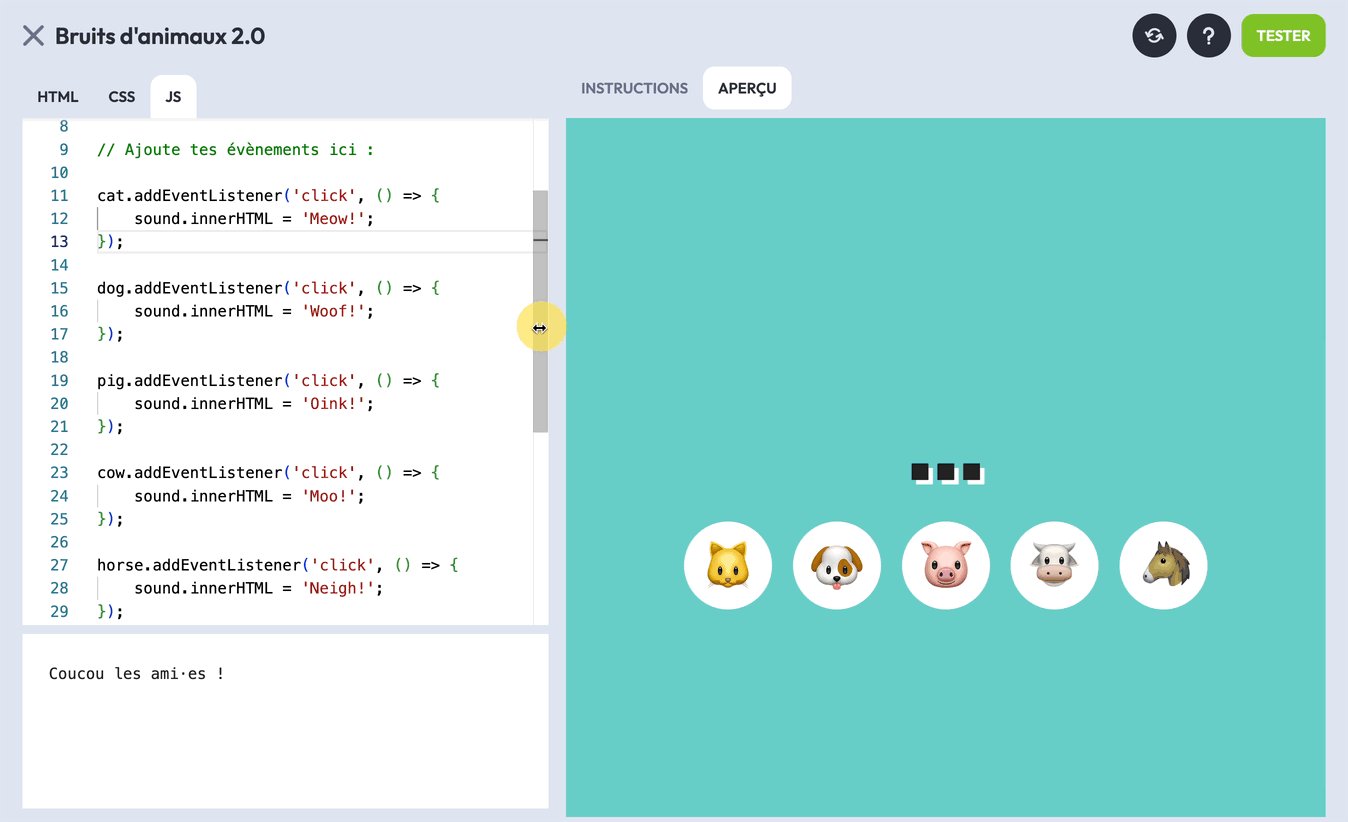
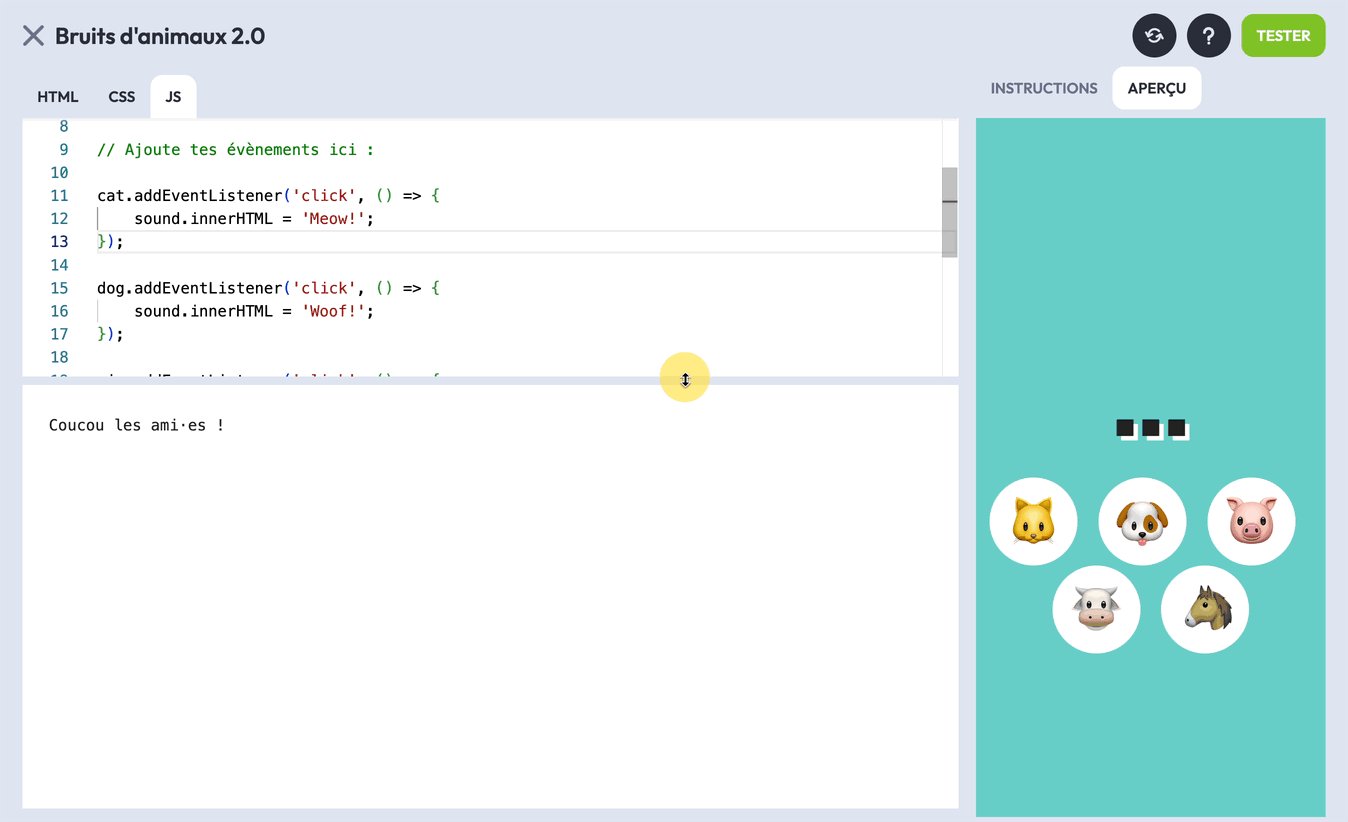
Redimensionner les exercices
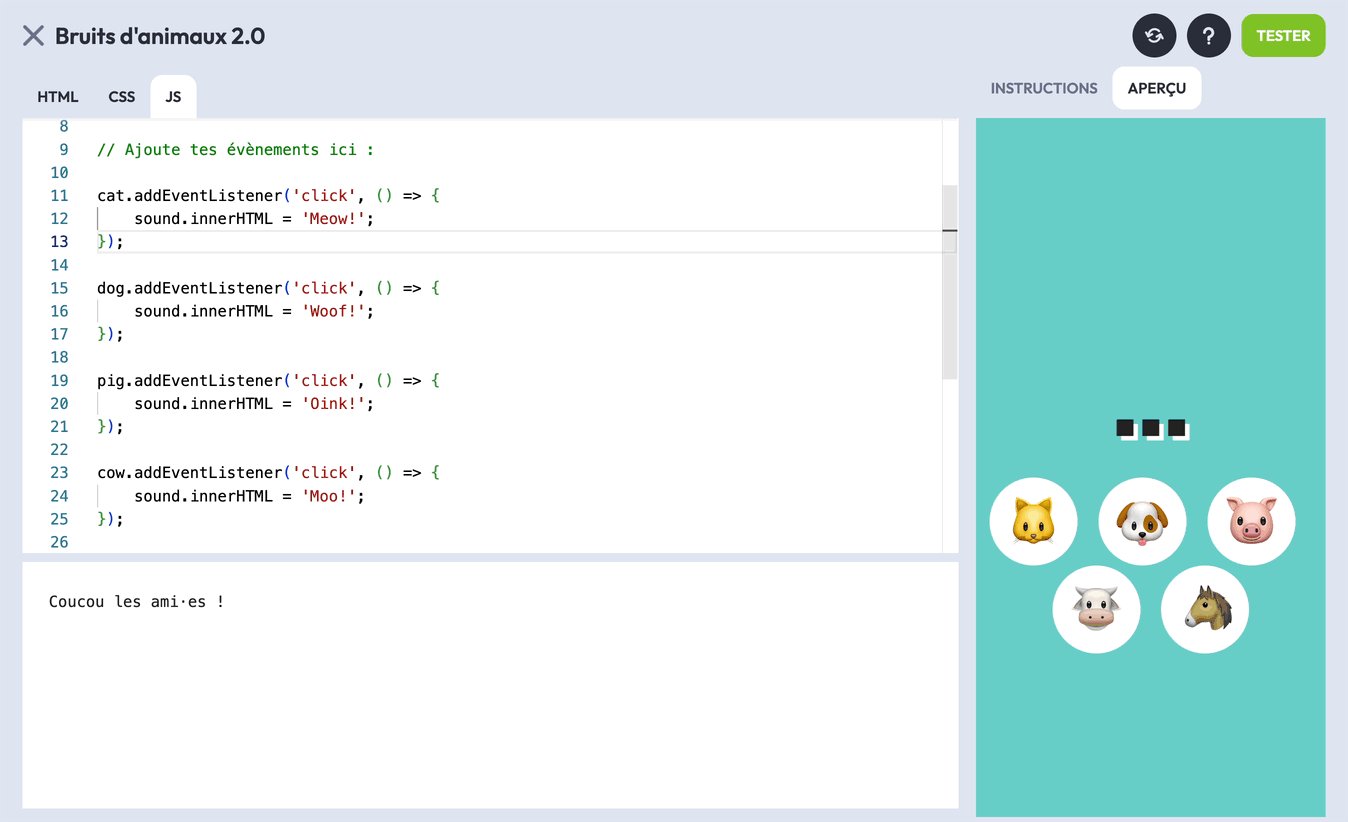
On nous a plusieures fois demandé de pouvoir redimensionner les différentes parties de la page des exercices, pour pouvoir mieux voir le code ou les résultats dans la console par exemple.
Nous sommes donc heureux de vous annoncer que c'est maintenant possible 🎉

La progression non-linéaire
Le principe des régions de Code Passport, c'est de proposer des étapes (guides, exercices, & quiz) qui évoluent au fur et à mesure, en devenant de plus en plus dures.
Jusqu'à maintenant, on était forcément obligé de tout faire dans l'ordre. Mais parfois, il arrive qu'on veuille sauter des étapes pour pouvoir essayer la suite directement.
C'est désormait possible, d'ailleurs cela permet aussi de voir les nouvelles étapes qui sont ajoutées dans une région existante !
La gestion des boucles infinies
Lorsqu'on code un exercice, l'aperçu et la console se mettent à jour automatiquement. Seulement parfois, il arrive qu'on crée des boucles infinies qui peuvent casser la page.
while (true) {
console.log("C'est cassé 😬");
}C'est pourquoi nous avons ajouté une détection automatique des boucles infinies pour afficher une erreur à la place !
Le certificat Code Passport
Jusqu'à peu, lorsqu'on finissait une des régions de Code Passport, on restait un peu sur notre fin.
C'est pourquoi, grâce à la suggestion d'une apprenante qui vient tout juste de finir JavaScript, vous débloquez désormais un certificat Code Passport que vous pouvez partager sur les réseaux 😁

Nouvelle "landing page"
Nous avons tendance à mettre toute notre énergie sur le contenu et l'expérience utilisateur⸱ice, mais il était grand temps de faire une "landing page" digne de ce nom.
Maintenant, c'est chose faite !
Si tu es curieux⸱se, tu peux y jeter un œil ici 👀
Nouvelle page d'accueil
La page d'accueil était un peu triste, c'est pourquoi nous lui avons fait un petit relooking.
Par la même occasion, nous avons ajouté quelques nouvelles fonctionnalités :
- 📊 un suivi de ton activité par jour
- 🔥 un système de séries, pour rester motiver
- 📝 un accès rapide aux articles de blog
- ℹ️ un résumé de tes guides, quiz et exerices validés
Toujours plus de contenu
Pour vous proposer le meilleur contenu possible, nous ajoutons chaque mois de nouveaux exerices, guides et quiz. Nous améliorons également ceux déjà existants pour vous proposer l'apprentissage le plus efficace possible.
Si tu as du mal avec un exercice, envoie-nous un message dans le canal discord
#aide-exerices
D'ailleurs, plusieurs nouvelles parties arrivent prochainement sur HTML & CSS et JS Avancé !
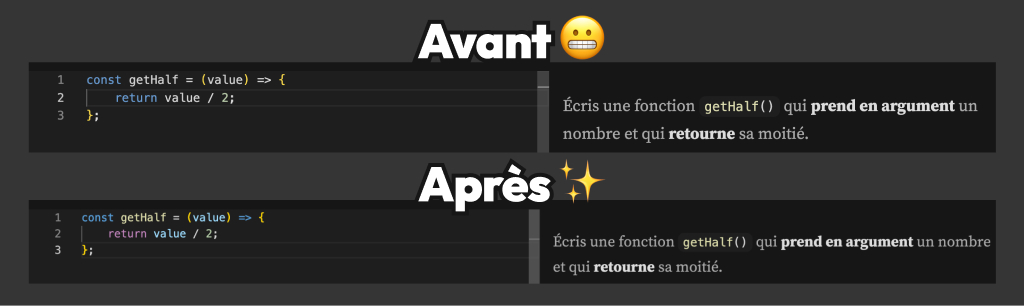
L'accessibilité, une de nos priorités
Nous faisons en sorte de rendre le site le plus accessible possible en respectant au mieux les critères RGAA.
Dans un souci d'accessibilité, nous avons récemment ajouté un support pour la police de caractère Open Dyslexic, accessible depuis les paramètres.
Le thème VSCode
Cela peut sembler être un détail mais par défaut lorsqu'on essaye d'utiliser VSCode sur le web, le thème par défaut n'est le même. Ce n'est pas un comportement trivial à corriger mais nous avons pris le temps de le faire pour cette mise à jour 😁

Et la suite ?
Comme d'habitude, nous allons continuer de faire des petites amélioration assez régulièrement pour vous aider au mieux dans votre parcours de développeur⸱ses en herbe !
D'ailleurs, on vous réserve quelques belles surprises dans les mois qui viennent, mais on ne vous en dit pas plus pour l'instant 🙊