
Les bases de VSCode
Visual Studio Code ou VSCode pour les intîmes est un outil gratuit qui permet d'éditer du code.
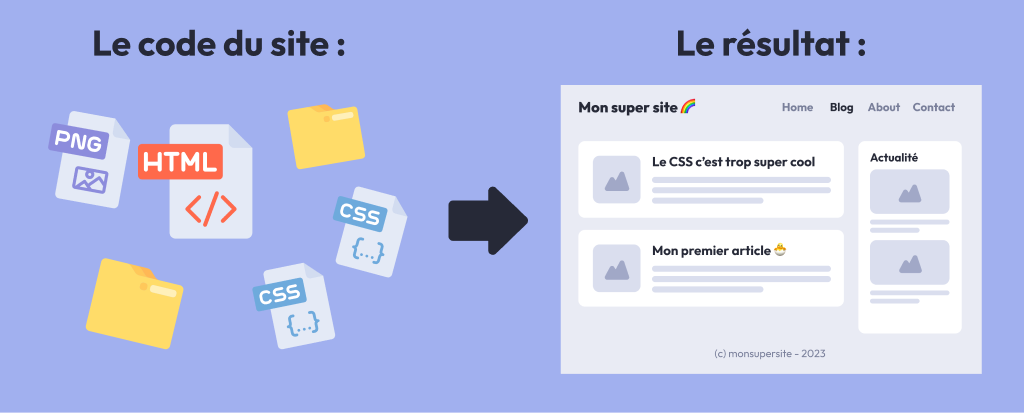
N'importe quel logiciel, que ce soit un site web, une application mobile ou un jeu vidéo, est composé de fichiers dont la plupart contiennent le code qui fait fonctionner le logiciel.

Pour nous, développeuses et développeurs, il est essentiel d'apprendre à utiliser ce genre d'outil afin se retrouver dans le code d'un projet et modifier les fichiers efficacement.
Il existe de nombreuses alternatives, comme NeoVim si tu veux ressembler à un hacker ou XCode si tu veux créer uniquement des applications pour iPhone. Si tu veux aller au plus simple, car tu as sans doute déjà beaucoup à faire avec l'apprentissage du code en soit, je te conseille VSCode !
Installation 📦
Avant de rentrer dans le vif du sujet, je t'invite à te rendre sur le site de VScode afin de l'installer sur ton ordinateur.
⚠️ Attention à choisir la bonne version en fonction de ton système d'exploitation (Windows, Mac ou Linux)
Ton premier projet 🐣
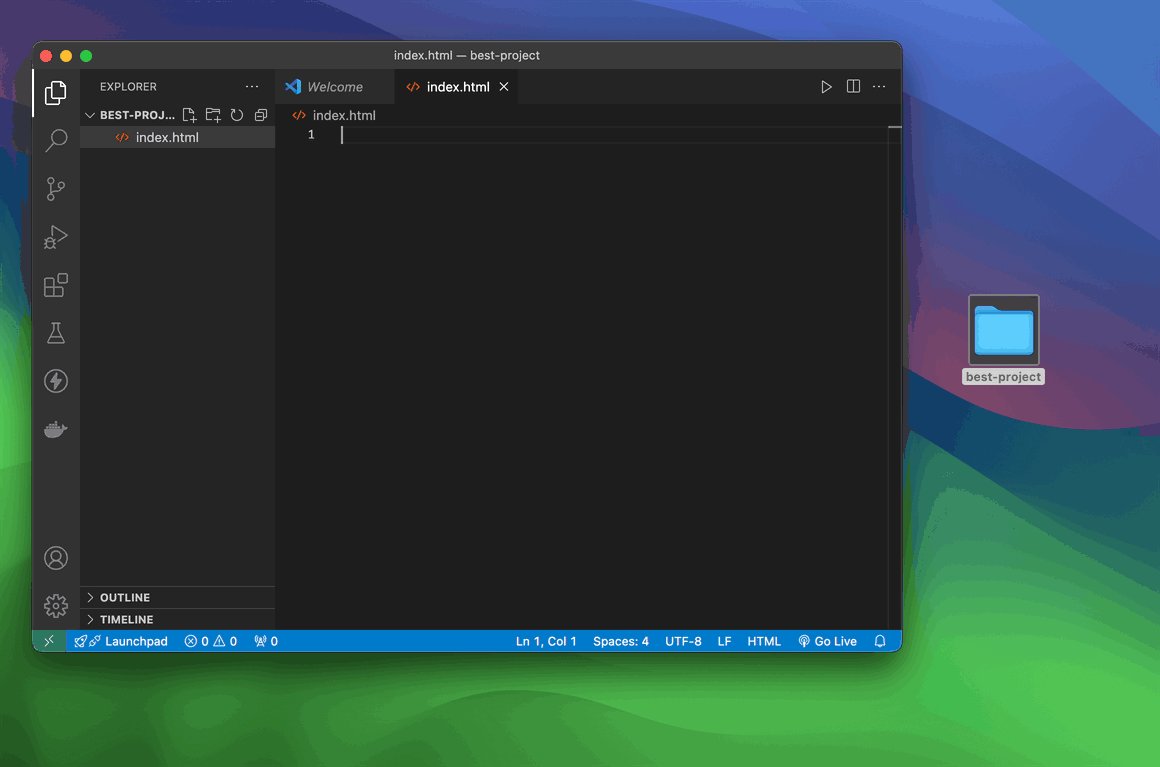
Un "projet" VSCode c'est tout simplement un dossier qui contient l'ensemble des fichiers nécéssaire au bon fonctionnement du logiciel ou site web que tu crées.
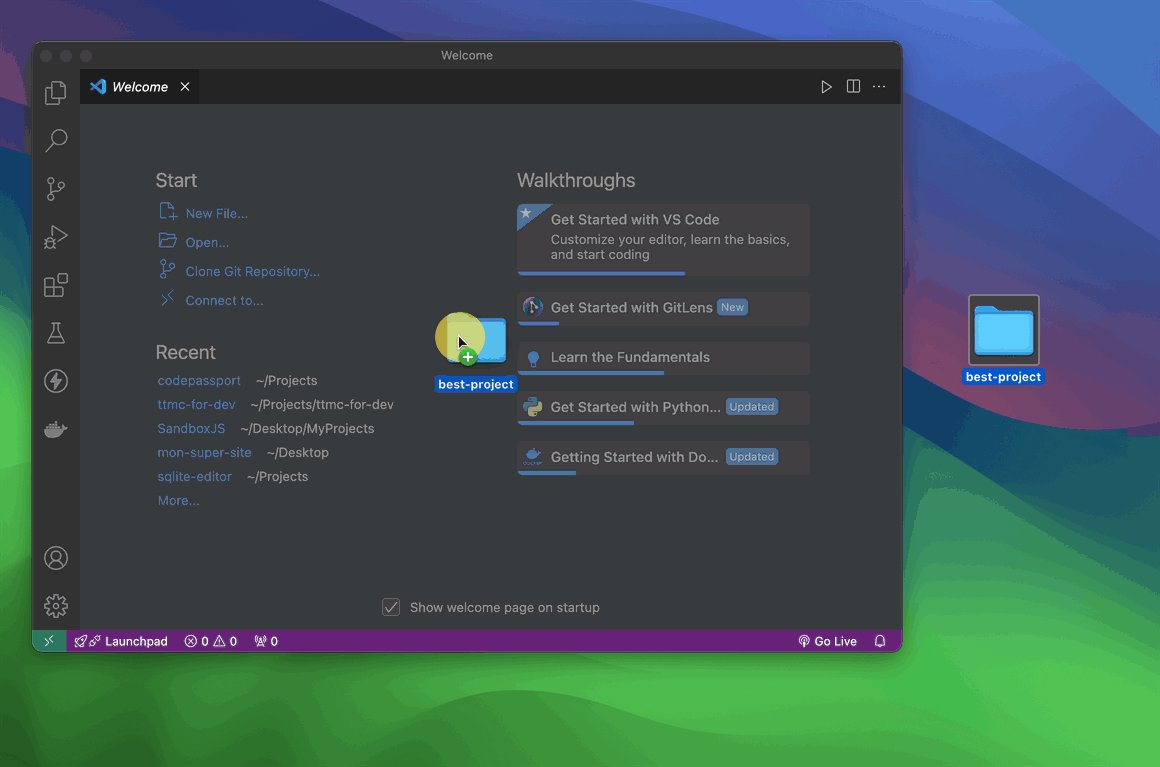
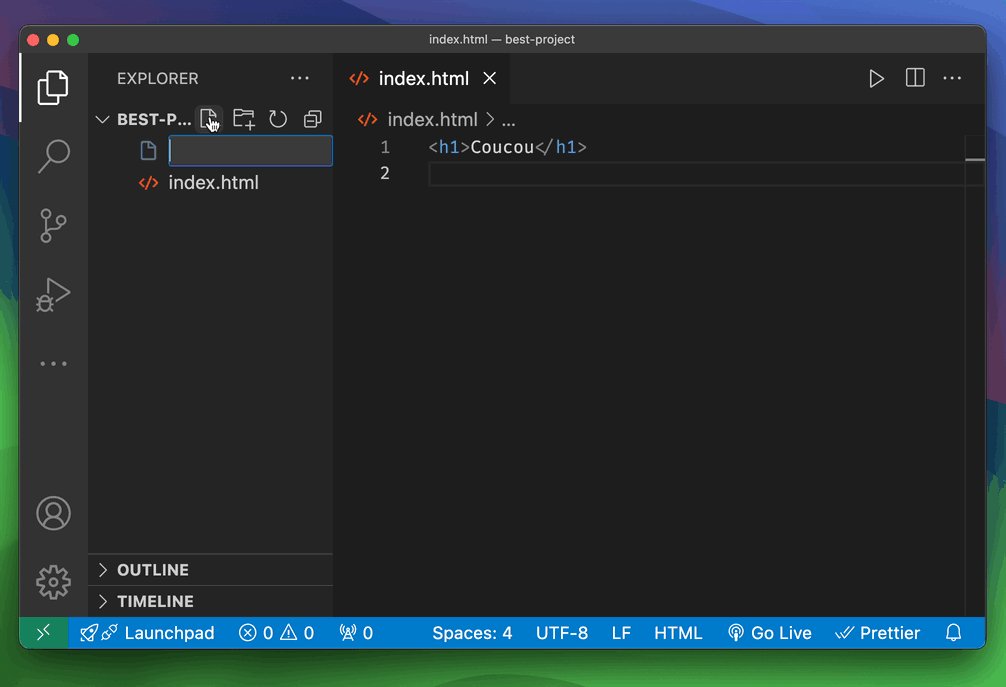
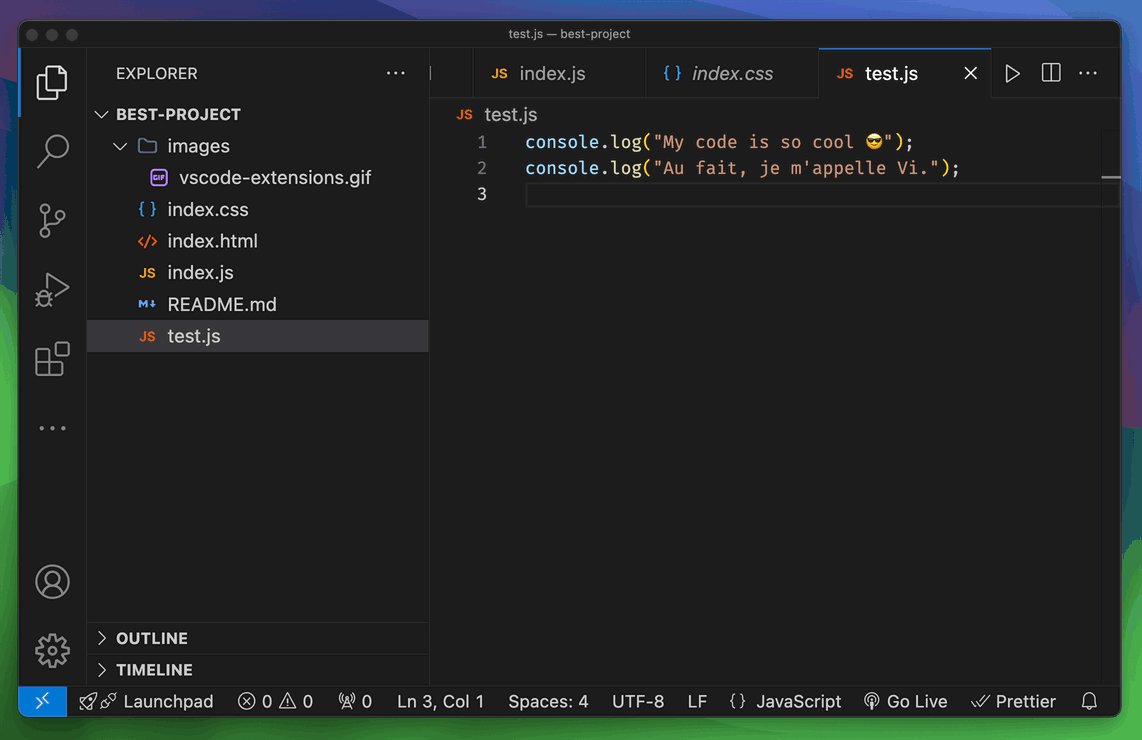
On peut donc ouvrir un dossier qui contient déjà des fichiers ou créer un dossier vide et ajouter les fichiers directement dans VSCode, comme ci-dessous :

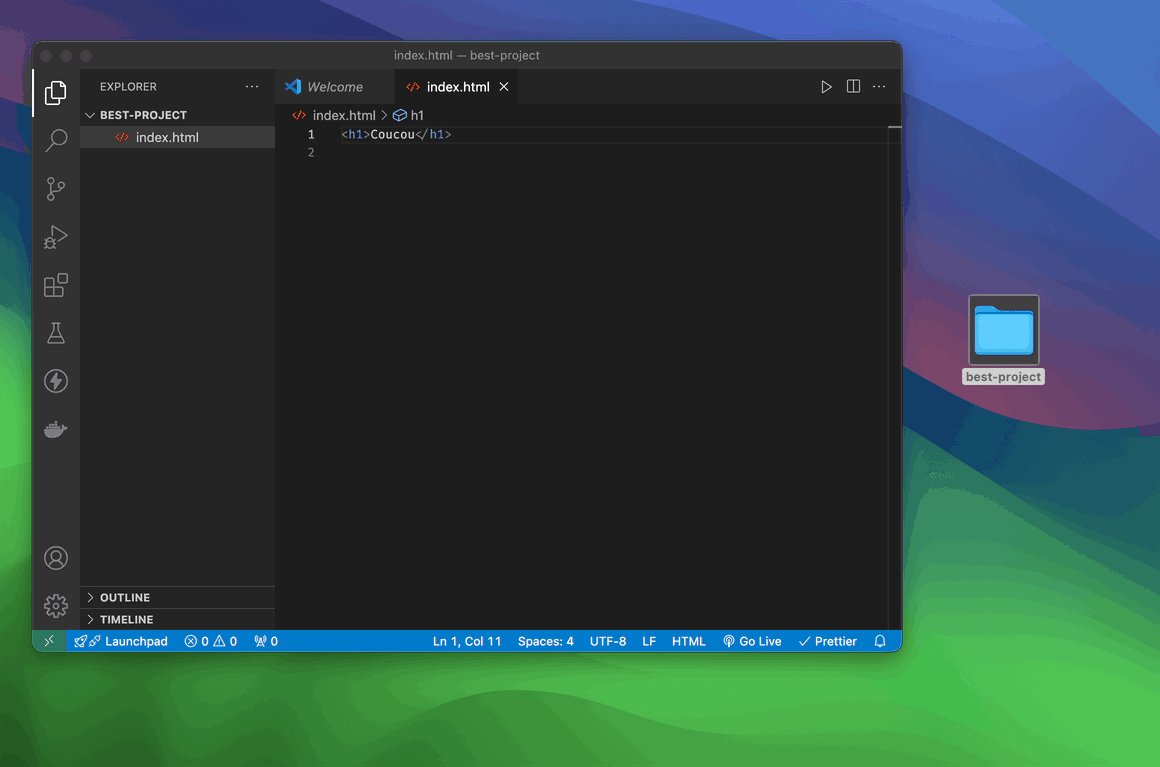
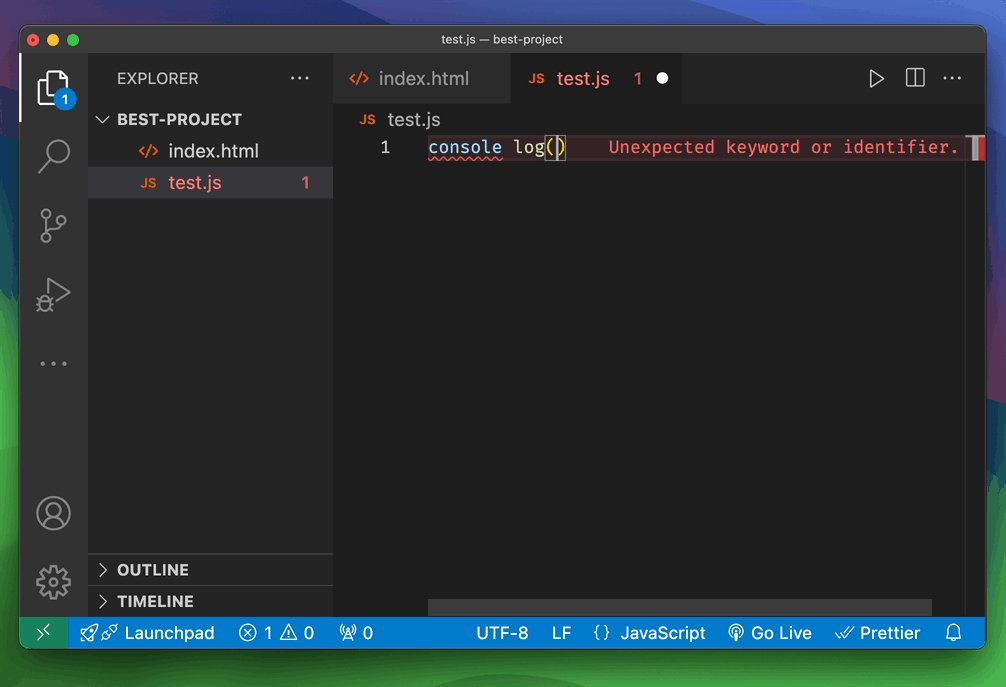
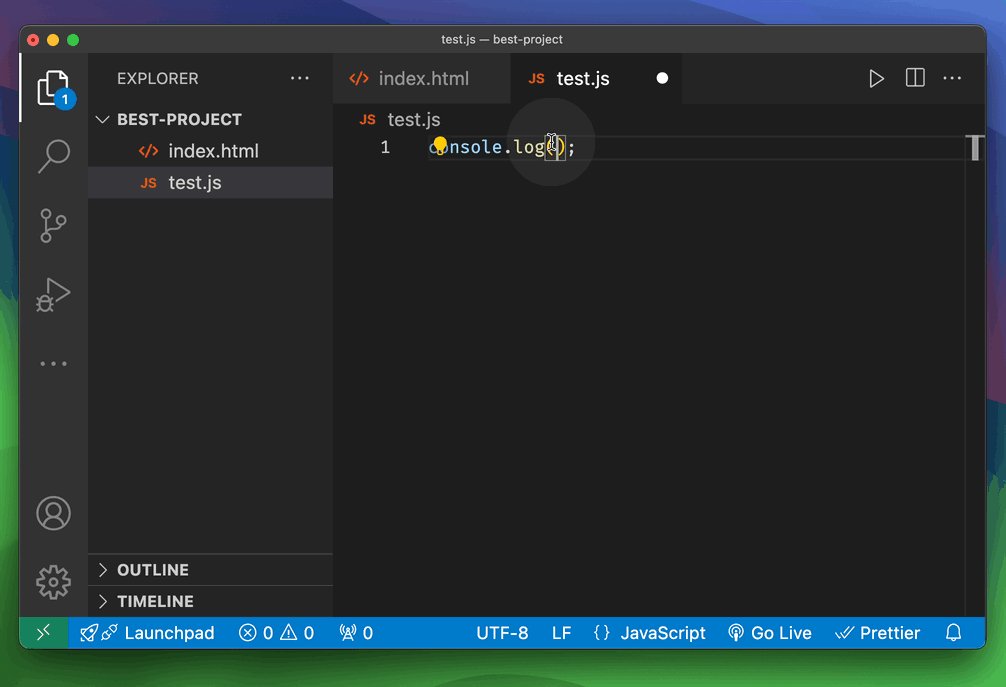
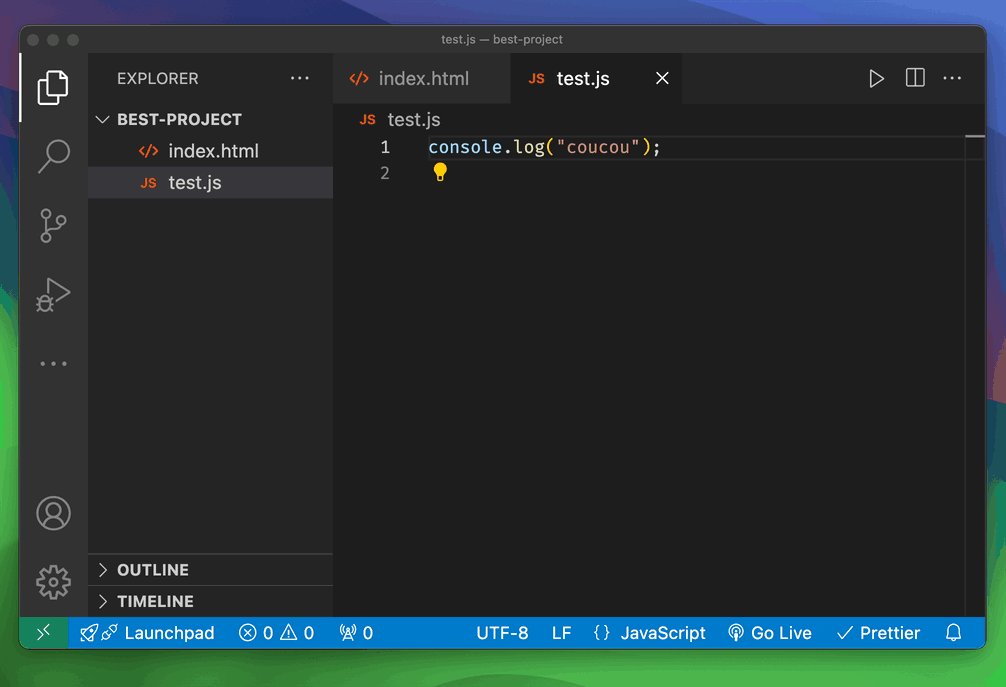
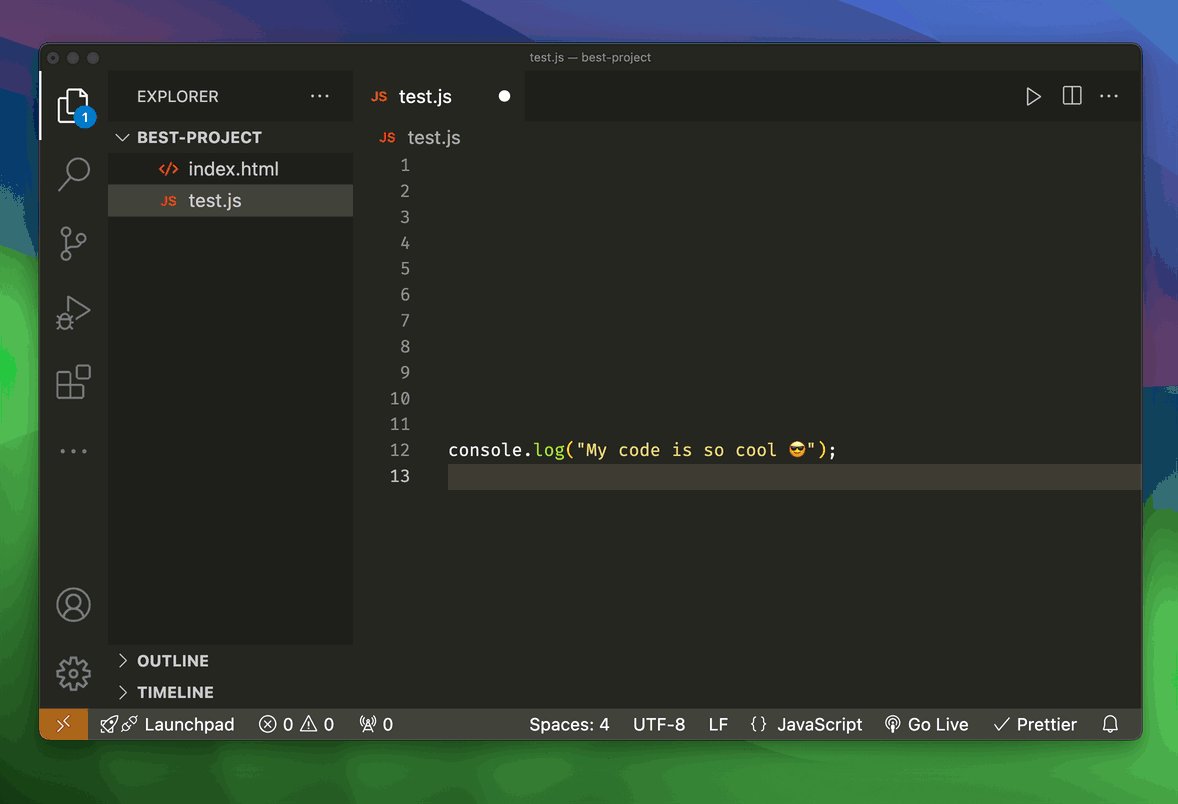
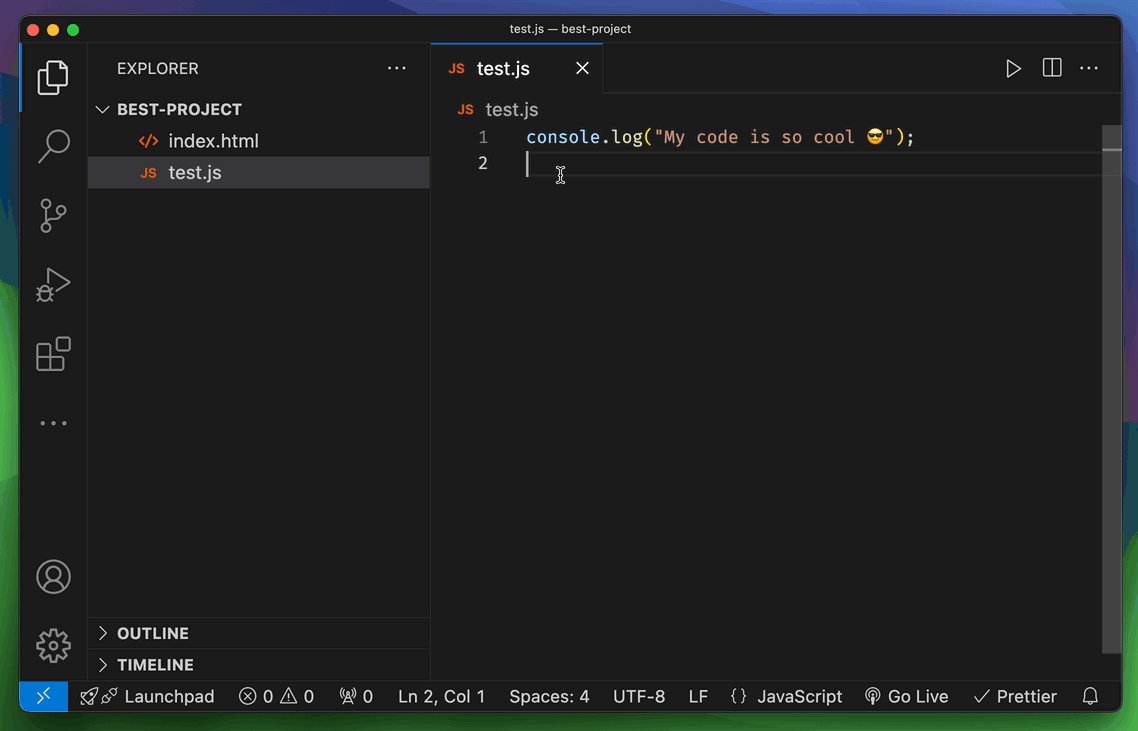
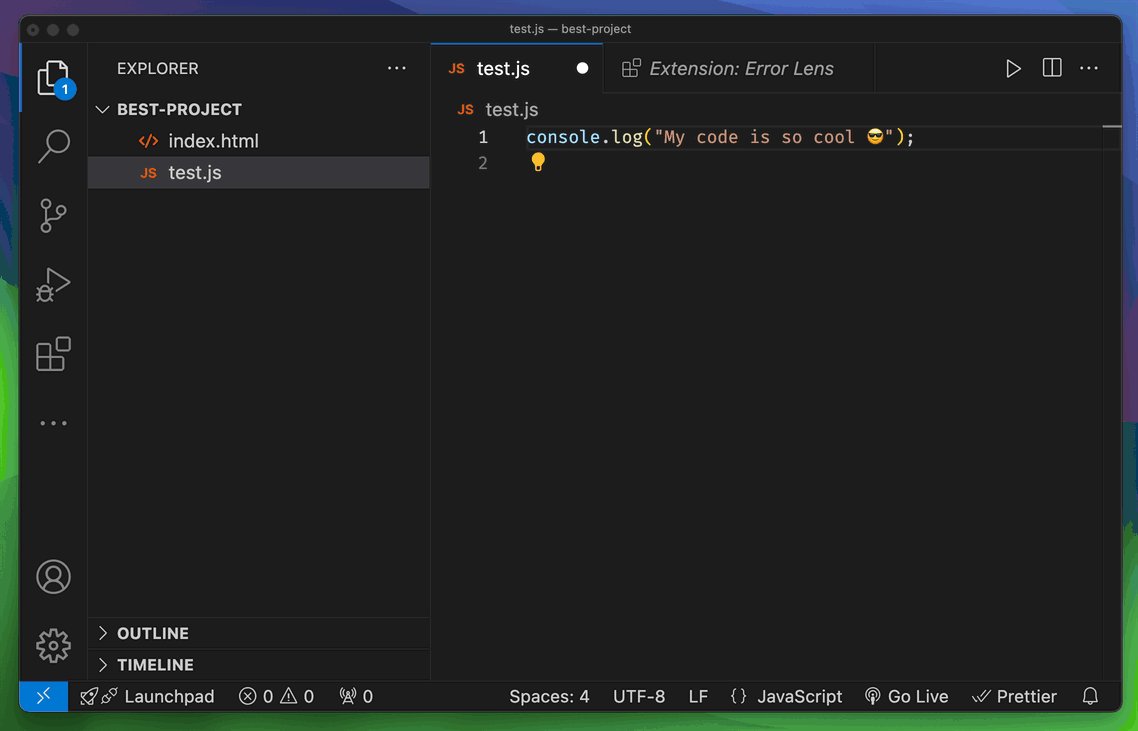
Une fois le fichier créé, il apparaît dans la barre à gauche. Tu peux l'éditer en cliquant dessus. L'interêt de l'éditeur c'est qu'il donne des couleurs à ton code en fonction du langage, et même des informations supplémentaires, comme les erreurs :

Enfin, grâce à "l'Intelisense", il te donne des suggestions automatiques en fonction de ce que tu tappes, si tu appuies sur tab (⇥), la suggestion est choisie automatiquement, ce qui te permet de coder encore plus vite 😉
Personnalisaton 💅
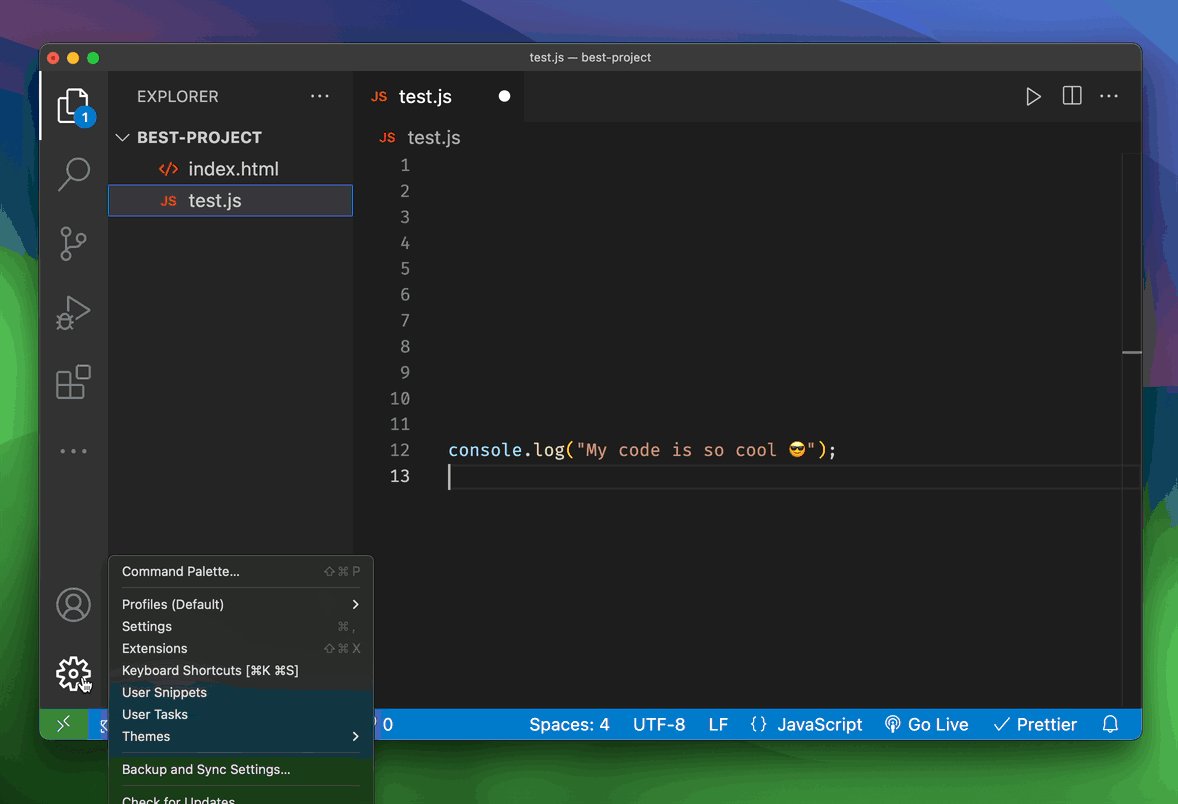
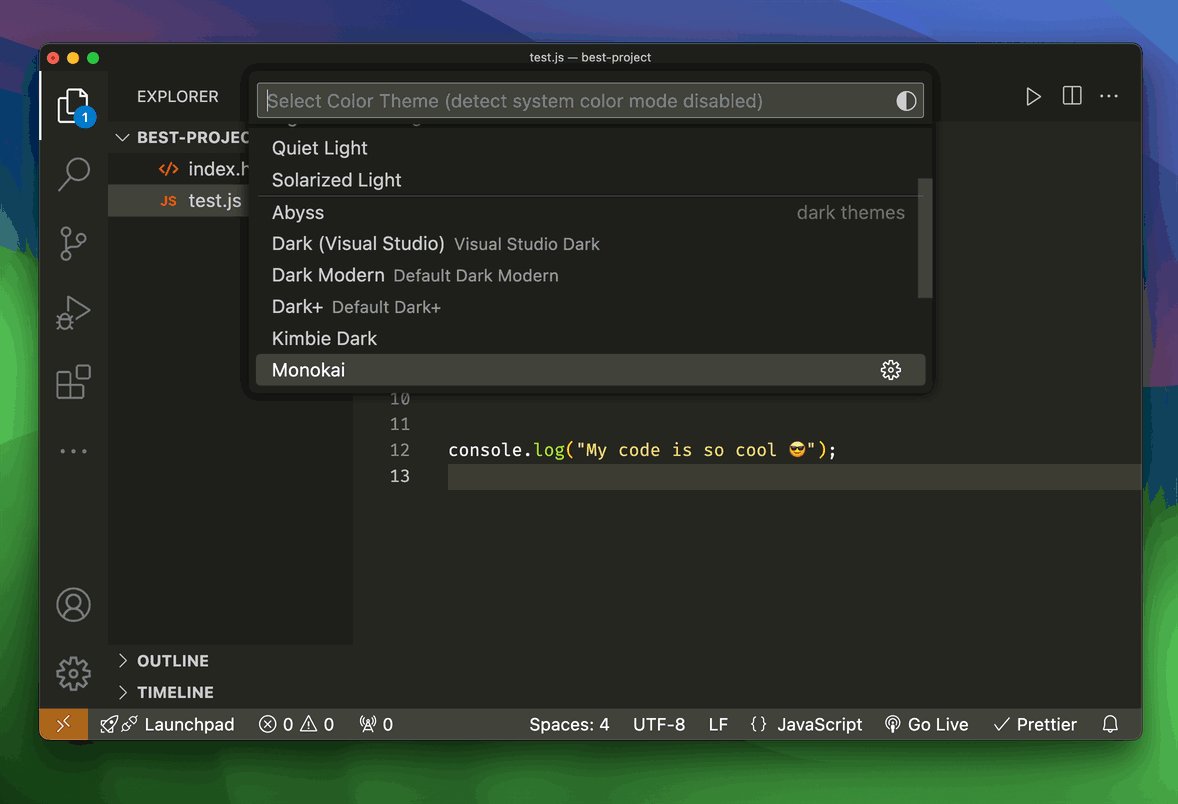
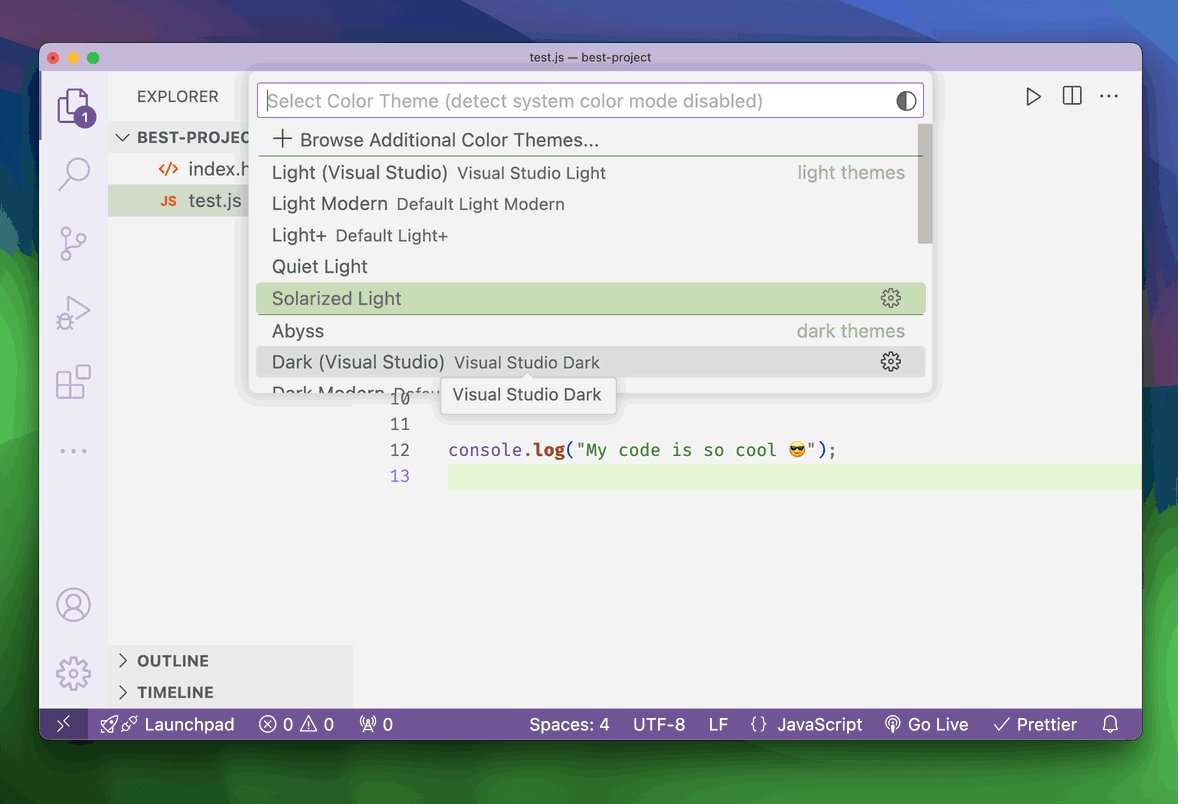
Maintenant que tu connais des bases de l'éditeur c'est le moment de le personnaliser un peu. Pour commencer tu peux changer le thème de couleur pour le rendre encore plus cool 😎

Les extensions
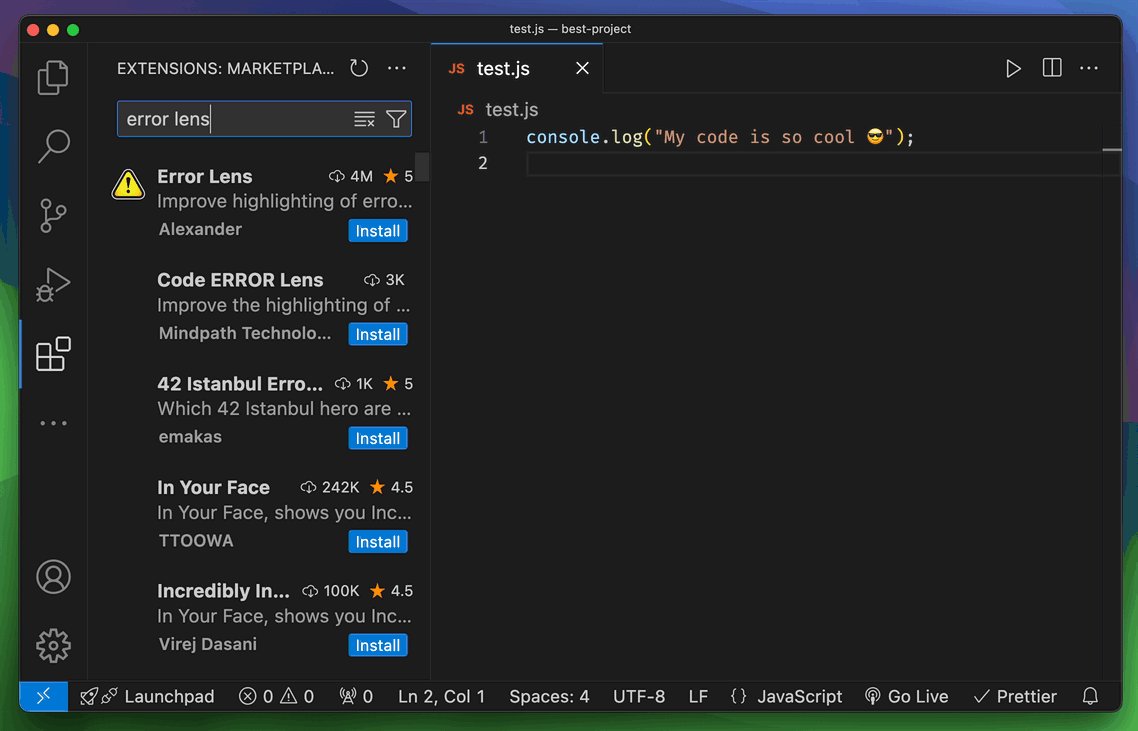
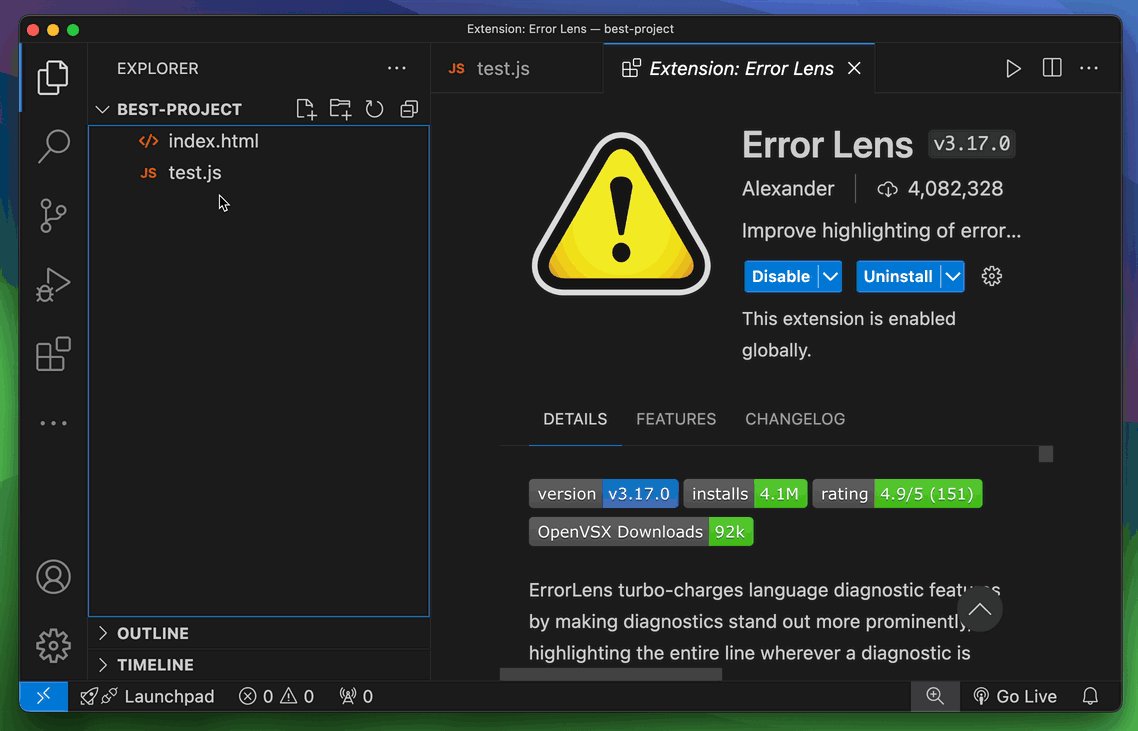
Visual Studio Code est un logiciel assez minimaliste par design, mais on peut très facilement étendre ses fonctionnalités en utilisant des extensions. Pour installer une extention, clique sur l'icone dans la barre de gauche puis cherche l'extention que tu veux installer :

Voici une liste d'extensions plutôt pratiques qui peuvent te servir pour le développement web et le développement en général :
- Error lens : permet d'afficher les messages d'erreurs plus clairement
- Live server : permet de créer un serveur pour afficher un site web à partir d'une page HTML (on en parle plus en détail dans cet article)
- Code runner : permet d'exécuter du code en un clique (on en parle plus en détail dans cet article)
- Gitlens : ajoute des fonctionnalités liées à Git
La palette de commandes 🎨
La palette de commande est un outil très pratique de VSCode qui permet de faire pleins de chose. La première étant d'ouvrir rapidement un fichier du projet, pour l'utiliser tu peux utiliser ctrl+P sur Windows ou ⌘+P sur Mac :

💡 La recherche utilise une "fuzzy search" autrement dit, tu n'es pas obligé d'écrire les mots exactes pour trouver le fichier
Mais la palette devient vraiment intéressante lorsqu'on ajoute un > ou qu'on l'ouvre en utilisant ⌘+⇧+P sur Mac (ctrl+⇧+P sur Windows).
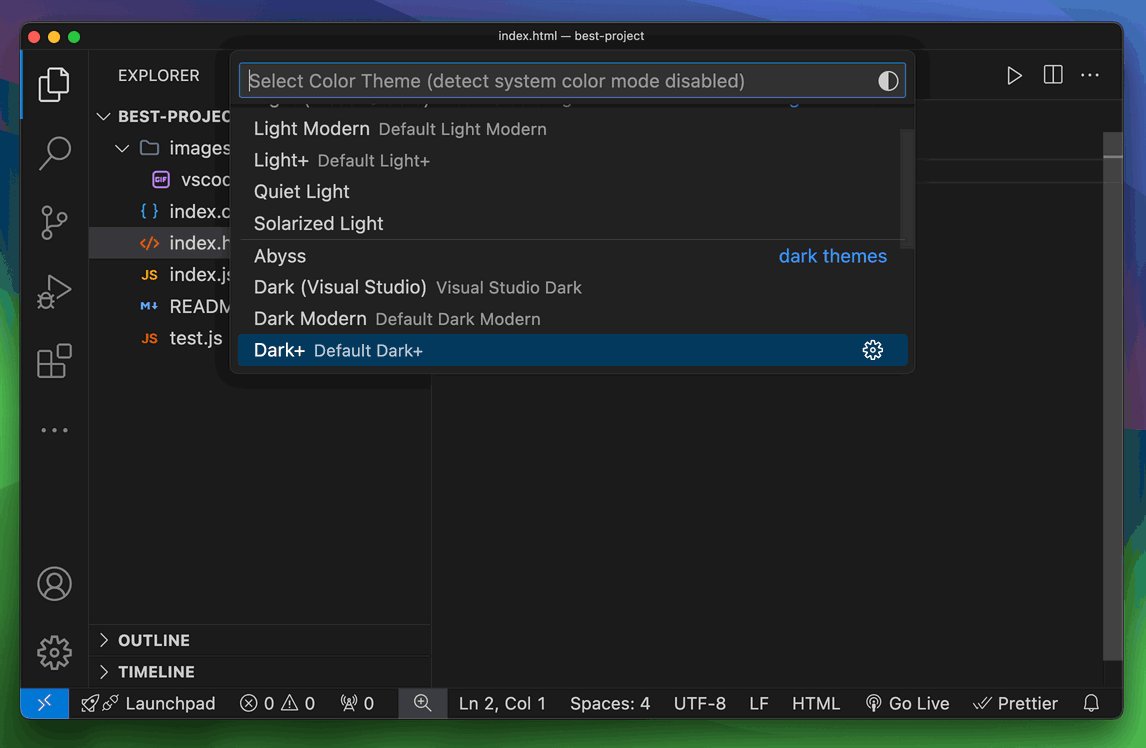
Cela permet d'exécuter n'importe quelle commande sans avoir forcément besoin de se souvenir comment y accéder depuis l'interface. Par exemple, pour changer le thème de couleur comme on a pu voir au dessus, tu peux simplement chercher "Color", puis choisir ton thème :

La recherche 🔎
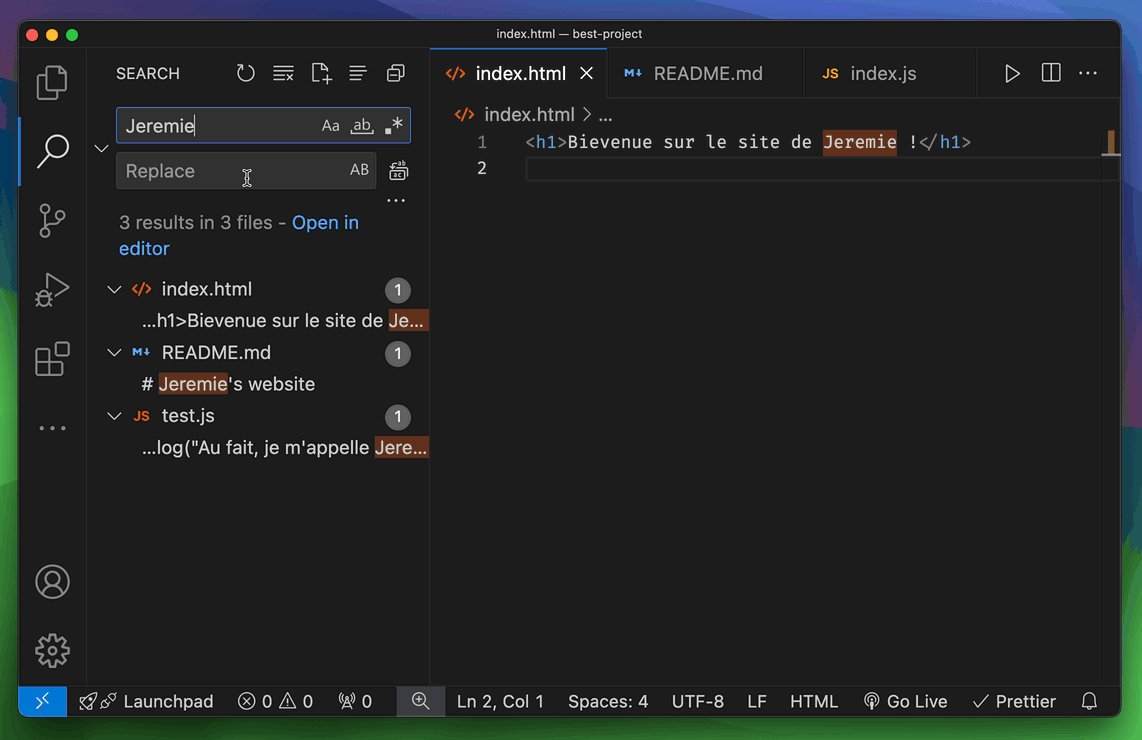
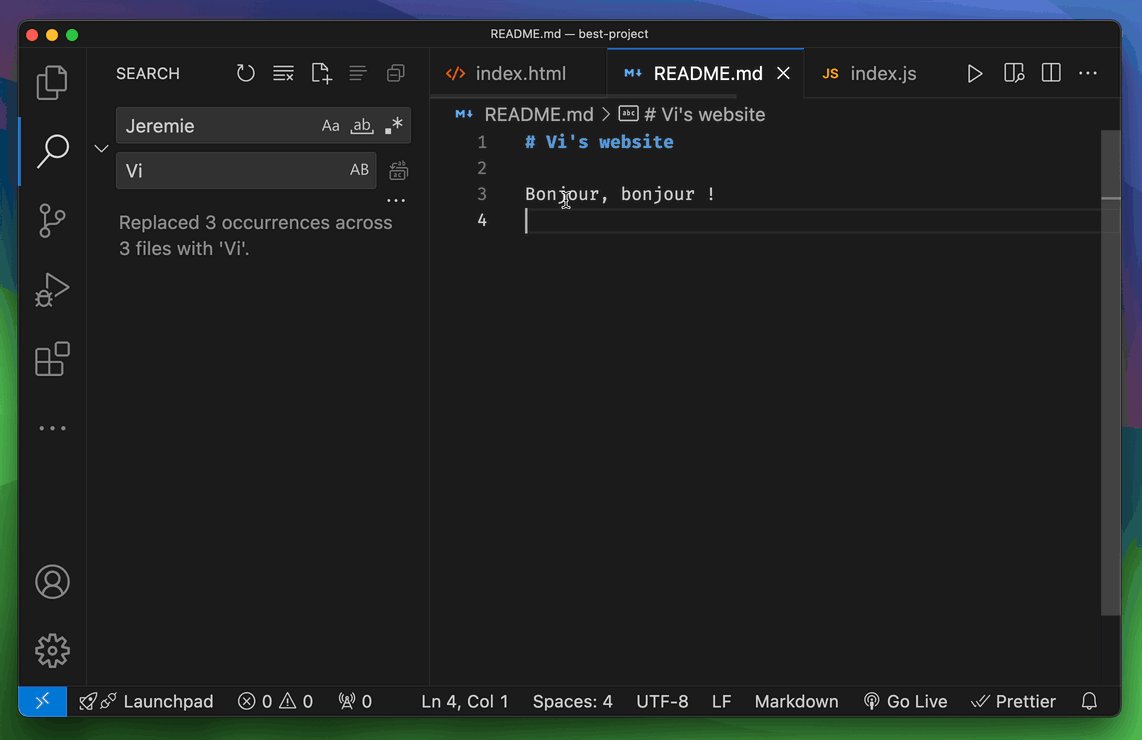
Une autre fonctionnalité qui peut être très utile c'est la recherche car elle permet de chercher un texte dans l'ensemble du projet, voir même replacer une occurence par une autre. Pour y accéder tu peux cliquer sur la 🔎 à gauche ou utiliser le raccourci ⌘+⇧+F sur Mac et ctrl+⇧+F sur Windows.

Tu peux même l'utiliser pour remplacer le texte en question partout dans le projet 😉
Aller plus vite ⚡️
Il existe différentes techniques et raccourcis clavier qui permettent d'aller plus vite dans VSCode.
ℹ️ On va voir pas mal de raccoucis clavier dans cette partie. En général quand un raccourci utilise
ctrlsur Windows il utilise⌘sur Mac. Pour simplifier, je donnerai les raccourcis Windows, mais tu pourras simplement remplacerctrlpar⌘pour avoir la version mac.
Enfin si tu veux voir la liste complète de raccourcis, tu peux regarder ces documents :
On ne va pas détailler tout ça ensemble mais je vais vous en présenter quelques techniques que j'utilise assez régulièrement pour gagner du temps !
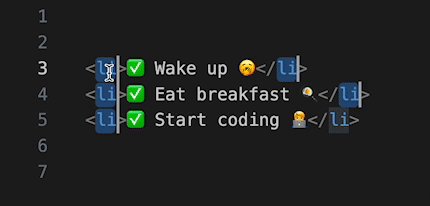
Multi curseur
Cette technique bien pratique permet d'avoir plusieurs curseur en même temps afin d'écrire le même texte à plusieurs endroits. Pour l'utiliser, il suffit d'appuyer sur alt (⎇) et cliquer à plusieurs endroits.

Re-clique simplement dans alt pour revenir à un seul curseur.
Remplacement rapide
Il existe autre technique que je trouve très pratique pour remplacer rapidement une occurence qui apparaît plusieures fois dans le code.
Si tu fais une séléction puis tu appuies sur ctrl+d, tu vas pouvoir séléctionner automatiquement l'occurence suivante. Si tu veux en séléctionner d'autres, il te suffit de réappuyer sur ctrl+d.
Enfin il te suffit d'écrire pour remplacer le texte, comme avec le multi curseur.

Bouger et supprimer rapidement
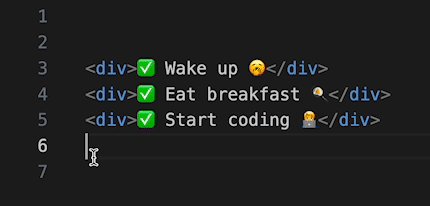
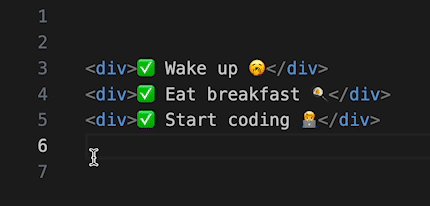
On peut utiliser les flèches pour bouger le curseur caractère par caractère. De la même manière on peut supprimer un caractère en utilisant ⌫.
Tu peux appuyer sur alt pour te déplacer mot par mot et aller beaucoup plus vite :

Bouger une ligne
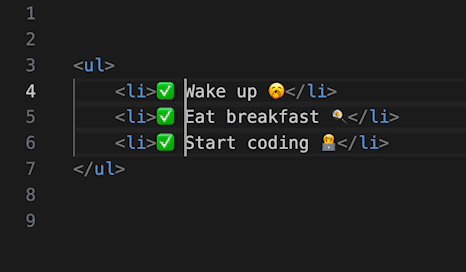
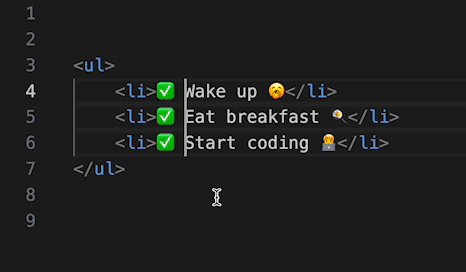
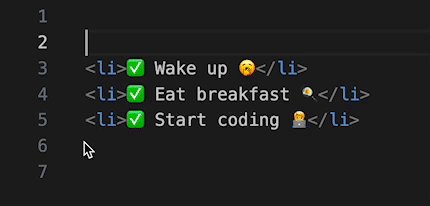
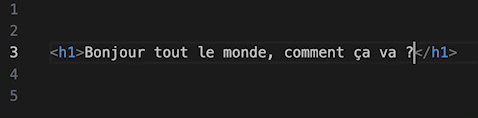
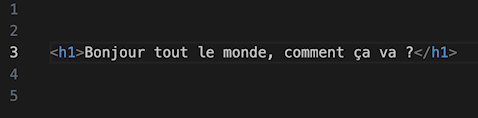
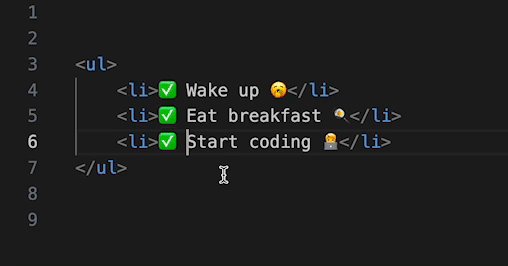
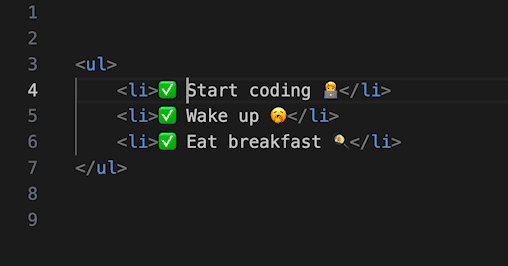
Parfois on a besoin de réordonner nos lignes de code. Pour ça on peut utiliser ctrl+x sur la ligne pour la "couper" puis ctrl+v pour la "coller" à l'endroit désiré.
Tu peux même aller endroit plus vite en maintenant alt (⌥) et les flèches pour déplacer une ligne :

Voir la "définition"
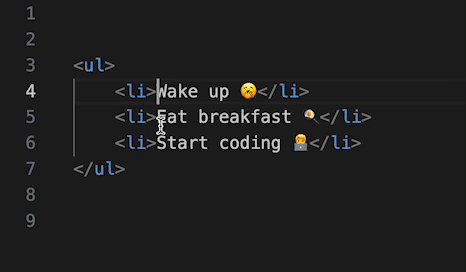
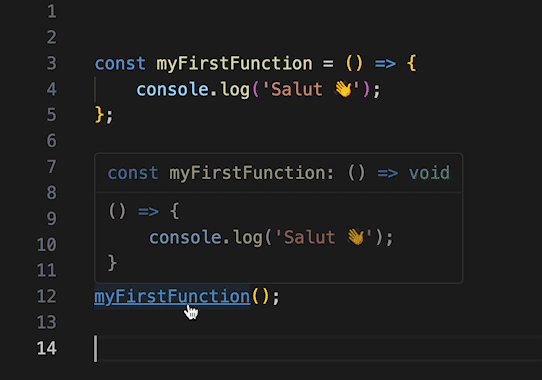
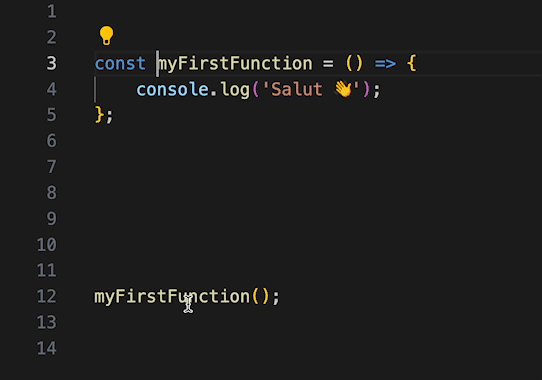
Dans certains langages comme JavaScript par exemple, les fonctions/variables sont créées à un endroit mais utilisées à un autre. Tu peux utiliser ctrl+click sur un code pour te déplacer directement là ou il a été créé :

Renommer un symbol
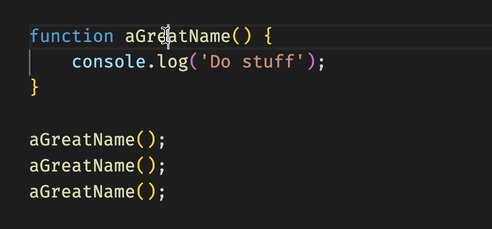
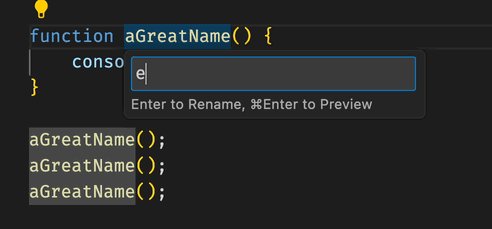
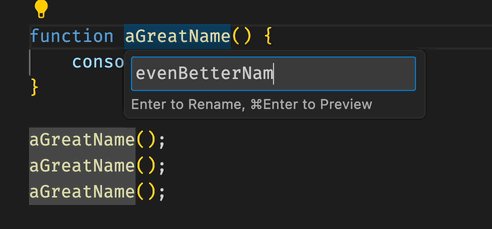
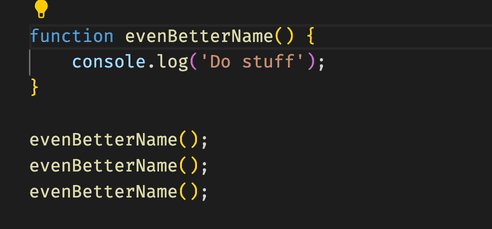
La dernière technique qu'il m'arrive d'utiliser assez souvent est le renommage de symbole. Cette technique est très pratique lorsqu'on veut renommer une variable ou une fonction par exemple car VSCode va remplacer le nom par le nouveau partout dans le code automatiquement.
Pour l'utiliser, il suffit d'utiliser le raccourci fn+F2 sur l'élément à renommer :