
Les bases de git
Git est un incoutournable dans la boîte à outil des devs.
Dans cet article on va t'expliquer comment utiliser Git et Github pour sauvergarder et partager tes projets.
C'est un outil qui peut être frustant et intimidant au début, mais il finira par devenir ton meilleur ami, c'est promis 😉
👀 Cet article est aussi un tutoriel, je te conseille de le suivre en pratiquant en même temps. Si tu suis tout correctement, à la fin, tu auras publié ton premier site sur internet 🎉
Git vs Github
Github est une platforme qui permet de sauvegarder ses projets Git sur internet, il en existe d'autres comme Gitlab ou Bitbucket par exemple, mais Github est la plus utilisée. Ce type de plateforme permet de partager un projet entre plusieurs personnes.
Git est l'outil (utilisé depuis le terminal ou VSCode) qui permet d'intéragir avec ton projet pour créer un historique de sauvegarde et partager le code pour pouvoir travailler à plusieurs sur un même projet.

Crée ton compte
Tu peux créer (gratuitement) ton compte Github en utilisant ce lien. Ça ne prendra que quelques minutes !
Installation & configuration
Si tu utilises MacOS ou Linux, bonne nouvelle git est probablement déjà installé par défaut sur ton ordinatuer, mais si ce n'est pas le cas, tu peux trouver comment l'installer ici. Ensuite, tu pourras utiliser la commande git depuis VSCode ou avec ton terminal.
Si tu utilises Windows, tu peux le télécharger et l'installer depuis ce lien. Une fois installé, tu pourras lancé le terminal de Git bash directement ou le sélectionner dans VSCode (à la place de powershell).
💡 N'hésite pas à aller voir avant les articles sur le terminal et VSCode si ces concepts sont encore flous pour toi.
Ta clé SSH
La bonne pratique quand on utilise git, c'est de s'identifier en utilisant une clé SSH. En gros, cela consiste à créer des fichiers sur ton ordinateur et sur Github qui permettent de gérer l'identification lorsque tu synchronises tes projets.
Pour la créer et la configurer, tu peux suivre ce tutoriel proposé par Github.
🛟 Si jamais tu rencontres des soucis, n'hésite pas à demander de l'aide sur notre discord.
Créer un repository
Pour ce premier repository, je te conseille d'utiliser ton nom github suivi de .github.io, par exemple codepassport.github.io.
Ce nom spécifique te permettra d'avoir ton propre site web avec l'URL correspondante, mais on verra ça plus tard dans l'article 😉
Il est possible de créer un repository depuis l'interface de Github mais il existe une façon beaucoup plus efficace en utilisant directement VSCode :
- créer le dossier de ton projet (
codepassport.github.iopar exemple) - ouvre le dans VSCode
- ajoute un fichier
index.html
Une fois le dossier et les fichiers de base de ton projet créés, tu peux utiliser ⌃+⇧+P ou ⌘+⇧+P pour ouvrir la palette de commandes puis taper "Publish to Github". Ensuite, suis simplement les instructions et ton projet sera publié sur Github en quelques clics !
Si tu as appelé ton repo <ton_pseudo>.github.io comme suggéré ci-dessus, tu devrais pouvoir accéder à l'url https://<ton_pseudo>.github.io qui affichera ton premier site web !
Il s’agit d’une fonctionnalité de github qui permet très facilement de transformer un repo github en site web, tu peux trouver plus d’infos sur le sujet ici.
Récupérer un repository existant
Si jamais tu veux récupérer sur ton ordi un projet qui existe déjà sur Github la démarche est un peu différente.
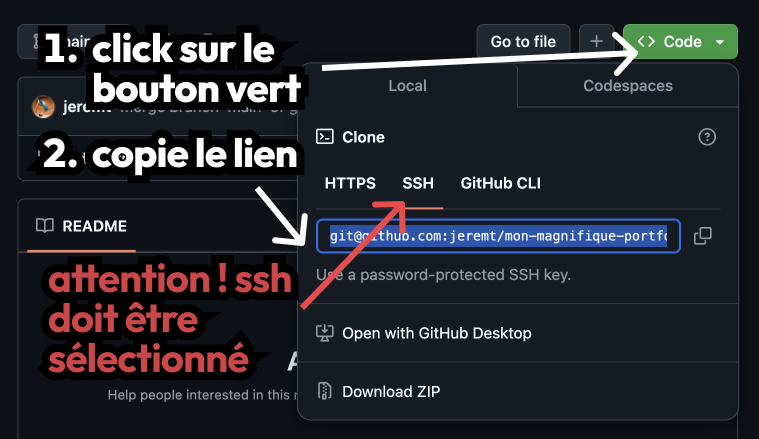
Récupère le lien SSH du projet depuis sa page sur Github :

Ensuite, dans un terminal, utilise git clone pour télécharger le projet :
git clone git@github.com:monpote/projet-entre-potes.git \
cd projet-entre-potes \
code .
Si ce n'est pas toi qui a créé le projet, n'oublie pas de demander qu'on t'ajoute au projet via Settings > Collaborators
Ajouter des changements
Maintenant que ton repo est sur Github, on va voir ensemble quelles commandes utiliser pour faire de nouvelles modifications. Commence par faire des changements dans le fichier index.html par exemple.
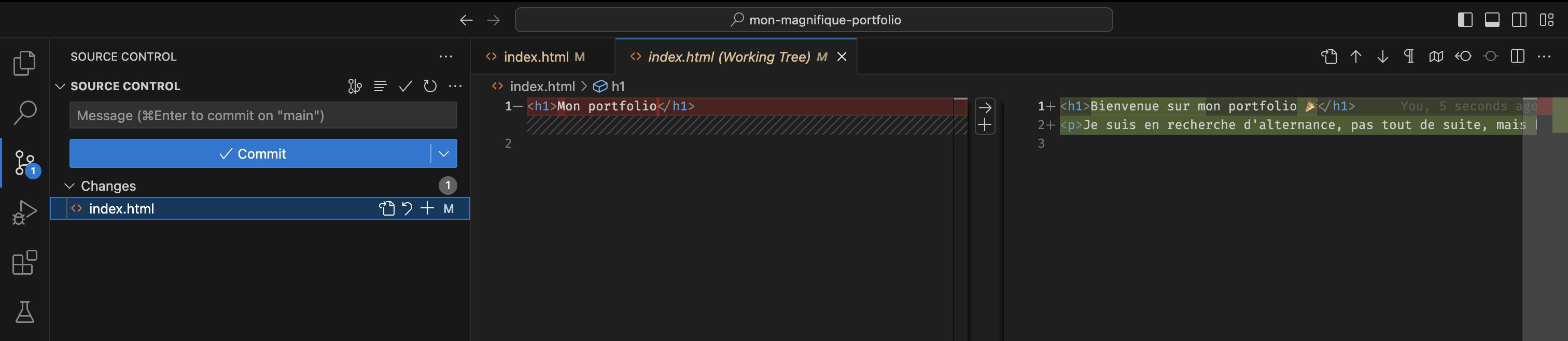
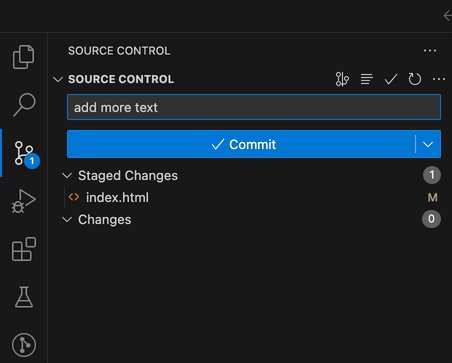
Si tu vas dans l'onglet Source Control de ton VSCode tu peux visualiser les changements entre les différentes versions d'un fichier sur Git :

Tu peux aussi utiliser
git statusdans ton terminal.
Pour ajouter les changements effectués dans Git, tu peux utiliser les commandes suivantes dans ton terminal :
git add index.htmlajoute les changements du fichier index.htmlgit commit -m “add more texts to index.html”fait un commit des changementsgit pushsynchronize les nouveaux changements sur Github
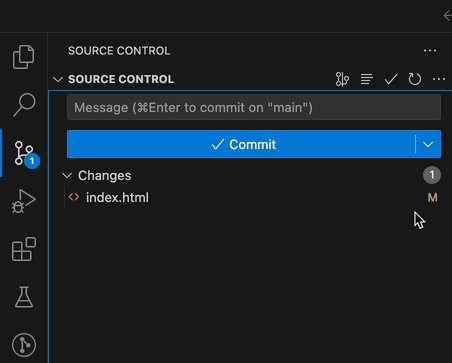
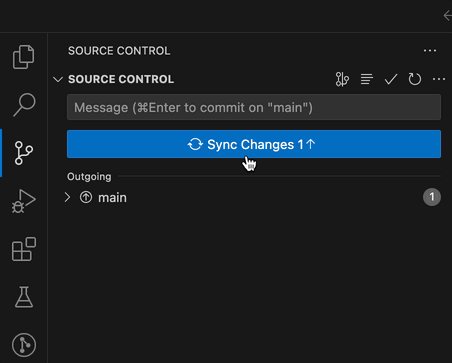
Si tu préfères, tu peux aussi utiliser l'interface de VSCode pour faire ça plus simplement :

Visualiser les changements
Il y a 2 endroits où tu peux visualiser les changements : depuis l'interface de Github ou depuis ton projet (avec VSCode ou le terminal).
Sur github
Si tu vas sur la page github, tu devrais voir un bouton avec écrit 2 commits. En cliquant dessus, tu pourras visualiser l'ensemble des commits sur une page dédiée.
⚠️ Attention, tu ne verras que les commits que tu as push sur l'interface de Github
Sur ton ordi
Il existe plusieurs commandes git dans le terminal permettant de visualiser l'état des changements sur ton ordi. Chacune de ses commandes ont également un équivalent visuel dans VSCode.
Pour avoir un meilleur support de Git dans VSCode je te conseille d'installer l'extension Git lense
La commande git status permet de voir les changements en cours. Autrement dit, la liste des fichiers ajoutés, supprimés et modifiés.
Tu peux aussi les voir directement dans l'onglet source tree comme on a pu le voir avec les commits.
La commande git log --oneline permet de voir la liste des commits effectués.
Si tu as installé git lense, tu peux les visualiser directement en dessous des changements dans l'onglet source tree.
La commande git diff monfichier permet de visualiser les changements sur un fichier en particulier.
Dans, VSCode tu peux le faire en cliquant sur un fichier dans la liste des changements ou sur un commit.
Gérer les conflits
C'est là que ça se complique !
Git c'est cool tout seul, mais là où ça devient vraiment intéressant, c'est quand on travaille à plusieurs sur un même projet. Dans cette partie, on va voir comment gérer les problèmes : les conflits de merge.

Pour commencer modifie directement le fichier index.html depuis Github (l'idée c'est de faire comme ci un changement était fait par une autre personne sur le projet).
Maintenant, on va également changer le titre du portfolio mais depuis le repository local cette fois. Change le h1 puis git add, commit, push, comme tout à l'heure ! (Je te laisse retourner voir ce qu’on a fait plus haut pour faire ça ⬆️).
Normalement si tu as bien suivi toutes les étapes tu devrais avoir le message suivant au moment du git push :
To github.com:jeremt/mon-magnifique-portfolio.git
! [rejected] main -> main (fetch first)
error: failed to push some refs to 'github.com:jeremt/mon-magnifique-portfolio.git'
hint: Updates were rejected because the remote contains work that you do
hint: not have locally. This is usually caused by another repository pushing
hint: to the same ref. You may want to first integrate the remote changes
hint: (e.g., 'git pull ...') before pushing again.
hint: See the 'Note about fast-forwards' in 'git push --help' for details.
C'est totalement normal, vu que des changements on était fait depuis Github, il faut les récupérer pour pouvoir push. Pour cela on peut utiliser la commande git pull pour “merger” tes changements avec ceux faits sur Github.
Suite à ça, tu devrais te retrouver avec le message suivant :
Auto-merging index.html
CONFLICT (content): Merge conflict in index.html
Automatic merge failed; fix conflicts and then commit the result.
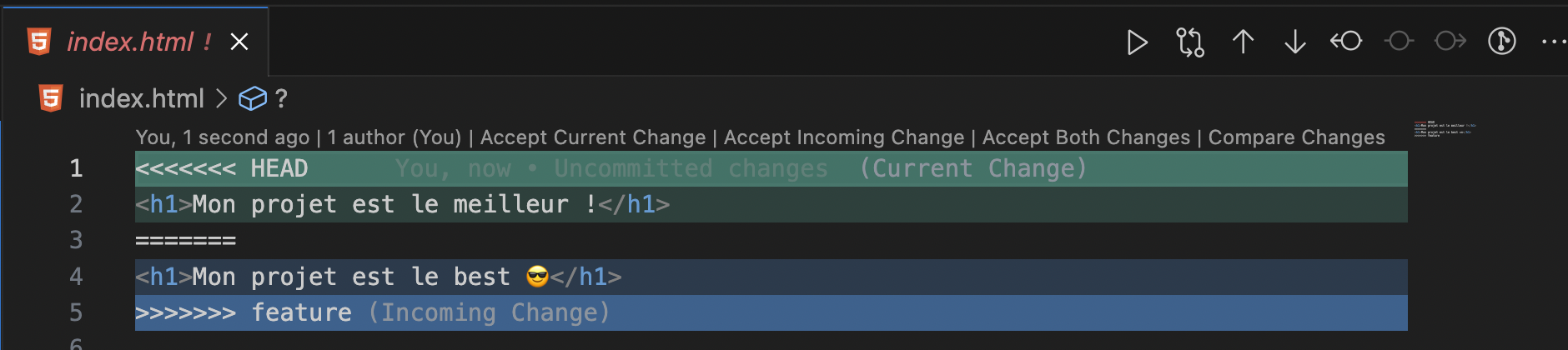
Vu que tu as modifié la même ligne en local et sur Github, git ne sait pas quelle modification prendre en compte. C'est ce qu'on appelle un conflit. Généralement Git est assez intelligent pour "merger" automatiquement les fichiers modifiés par 2 personnes, sauf si la même ligne a été modifiée des 2 cotés. Dans ce cas il faut régler le conflit en choisissant à la main ce qu'il faut garder :

- en vert 🟩, on a les changements effectués en local (sur ton ordi)
- en bleu 🟦, on a les changements effectués sur Github (ou par quelqu’un d’autre)
Une fois les conflits réglés en modifiant le fichier, on fait comme d'hab : git add les fichiers, git commit puis git push (ou plus simplement l'équivalent dans l'interface de VSCode) !
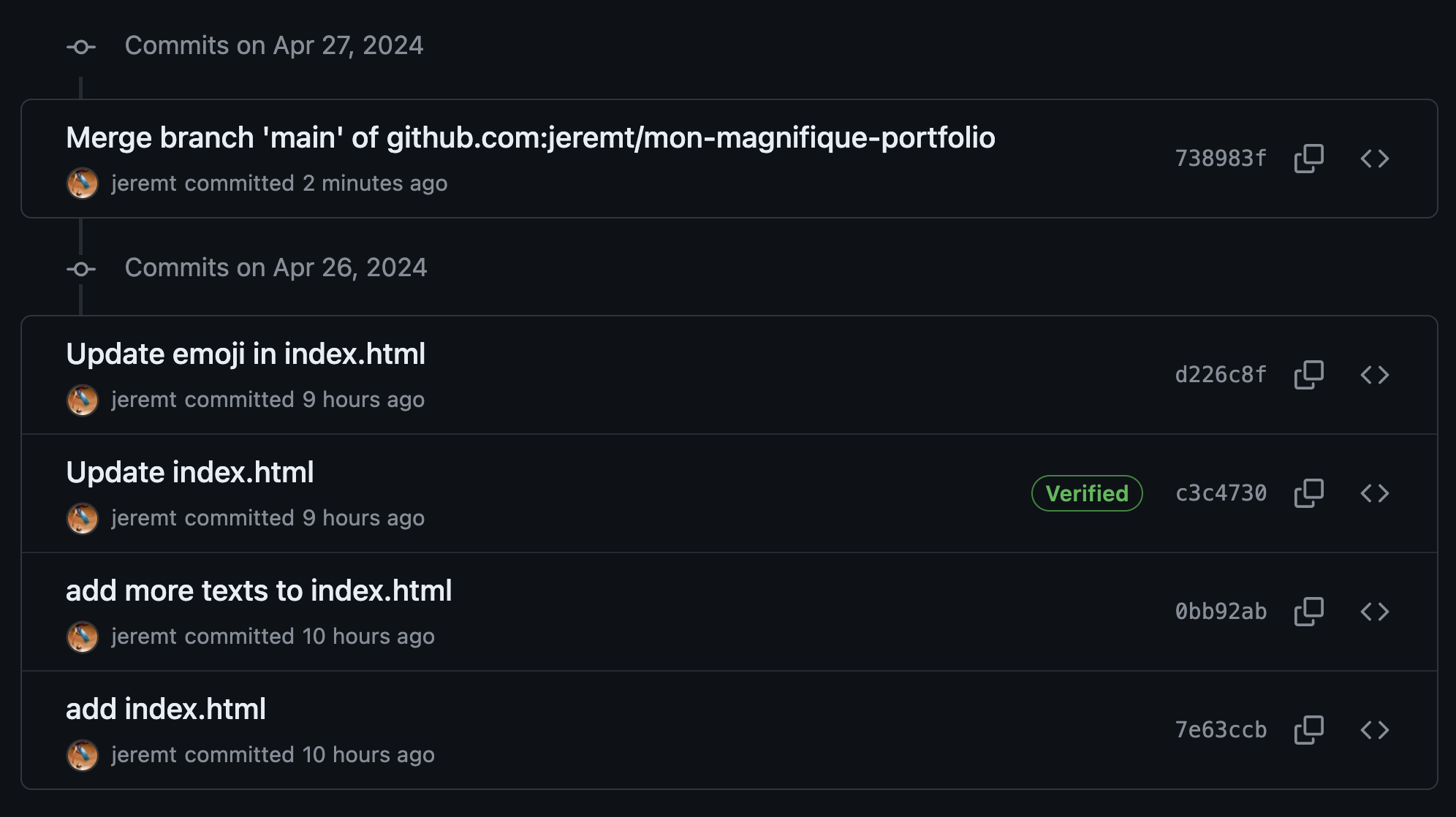
Si tu retournes sur Github, ton historique de commits devrait ressembler à peu près à ça :

💡 Sur ton terminal, tu peux utiliser la commande
git log --onelinepour voir les commits en local, mais si tu as installé l’extention Git lense, tu peux les visualiser directement sur VSCode.
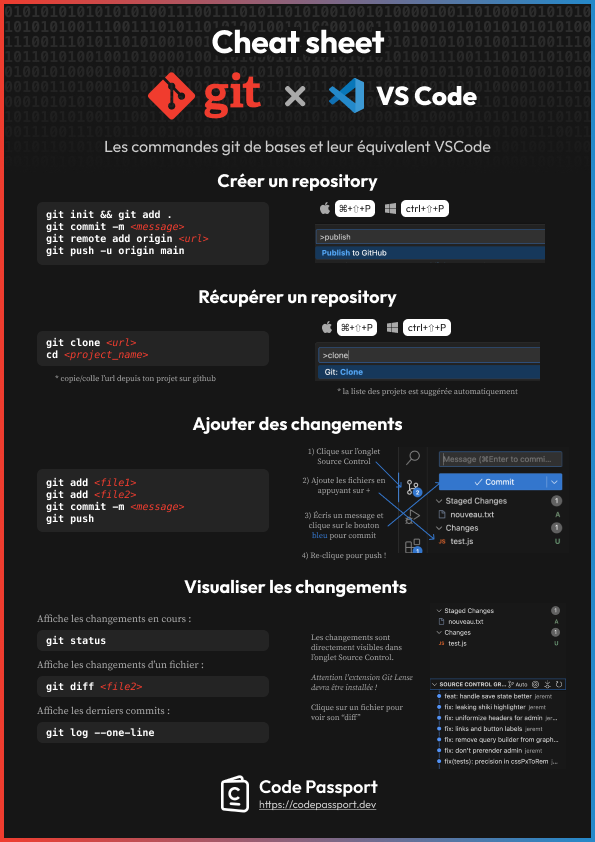
Cheatsheet
Ça fait beaucoup de commandes à retenir 😵💫
Pour t'aider un peu, on t'a préparé une petite fiche (aussi appelée "Cheatsheet", fiche de triche) pour résumer les principales commandes à connaître :

Si tu veux voir la liste complète des commandes, tu peux aussi consulter directement la documentation officielle.